Calendly Embed Code
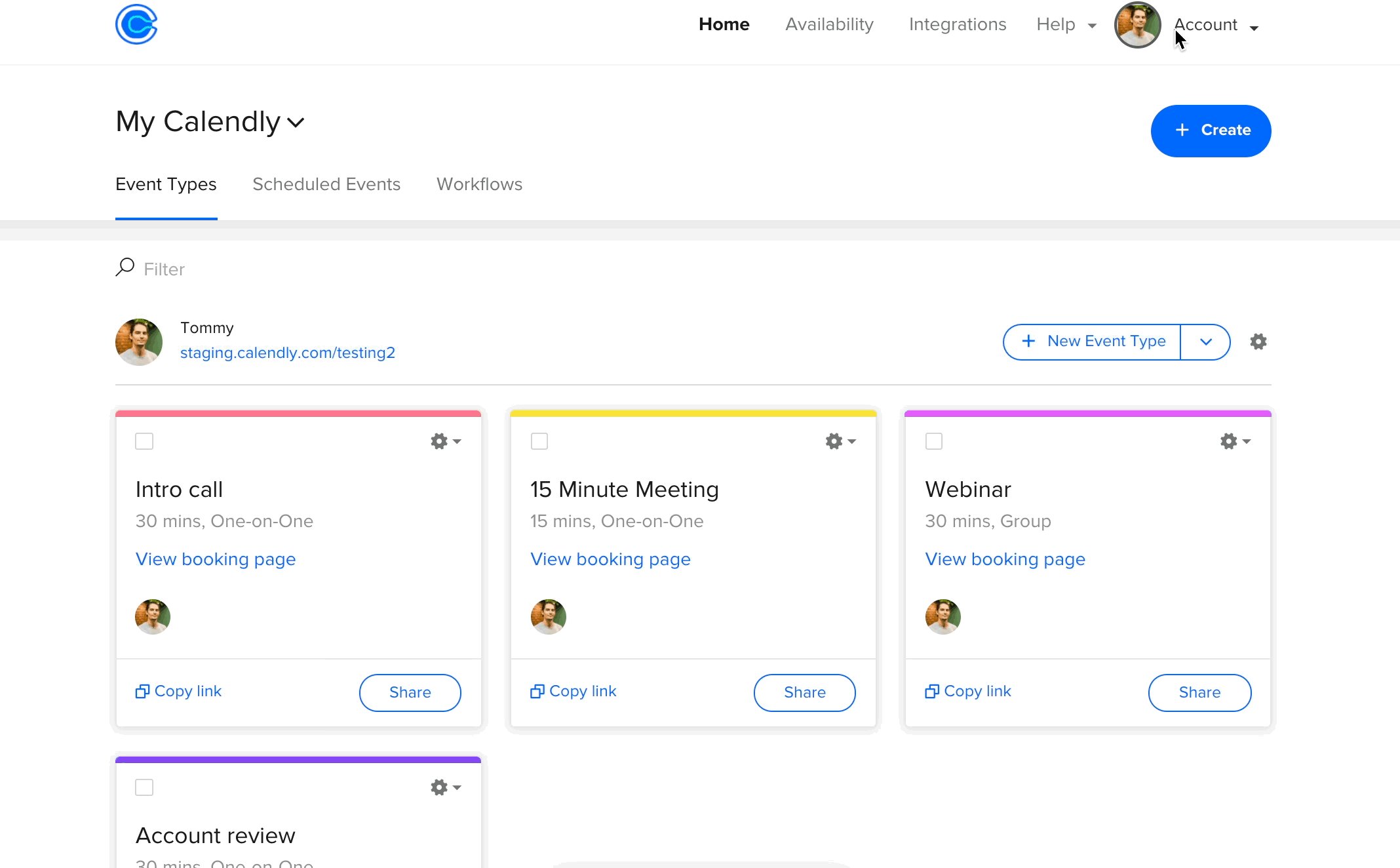
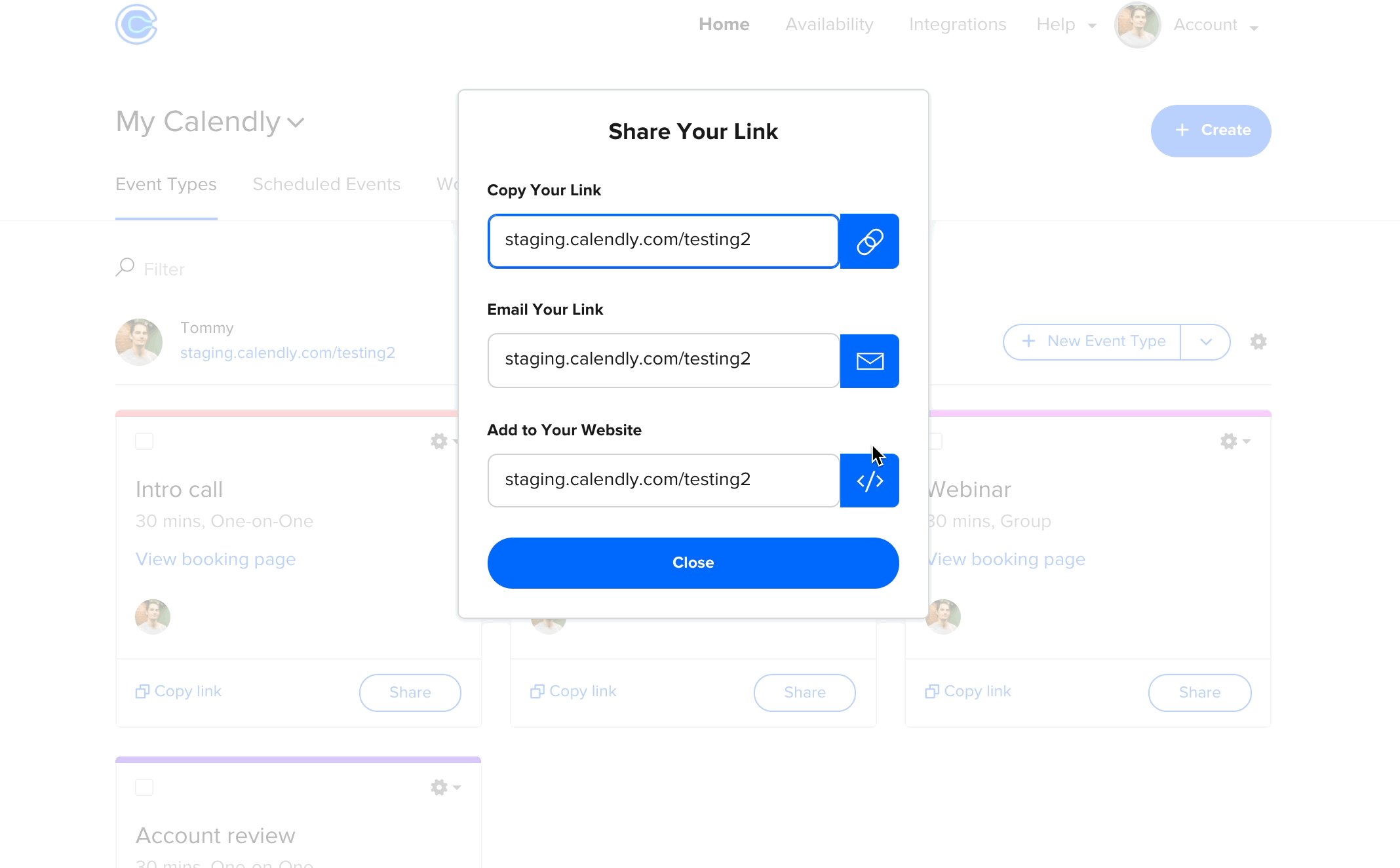
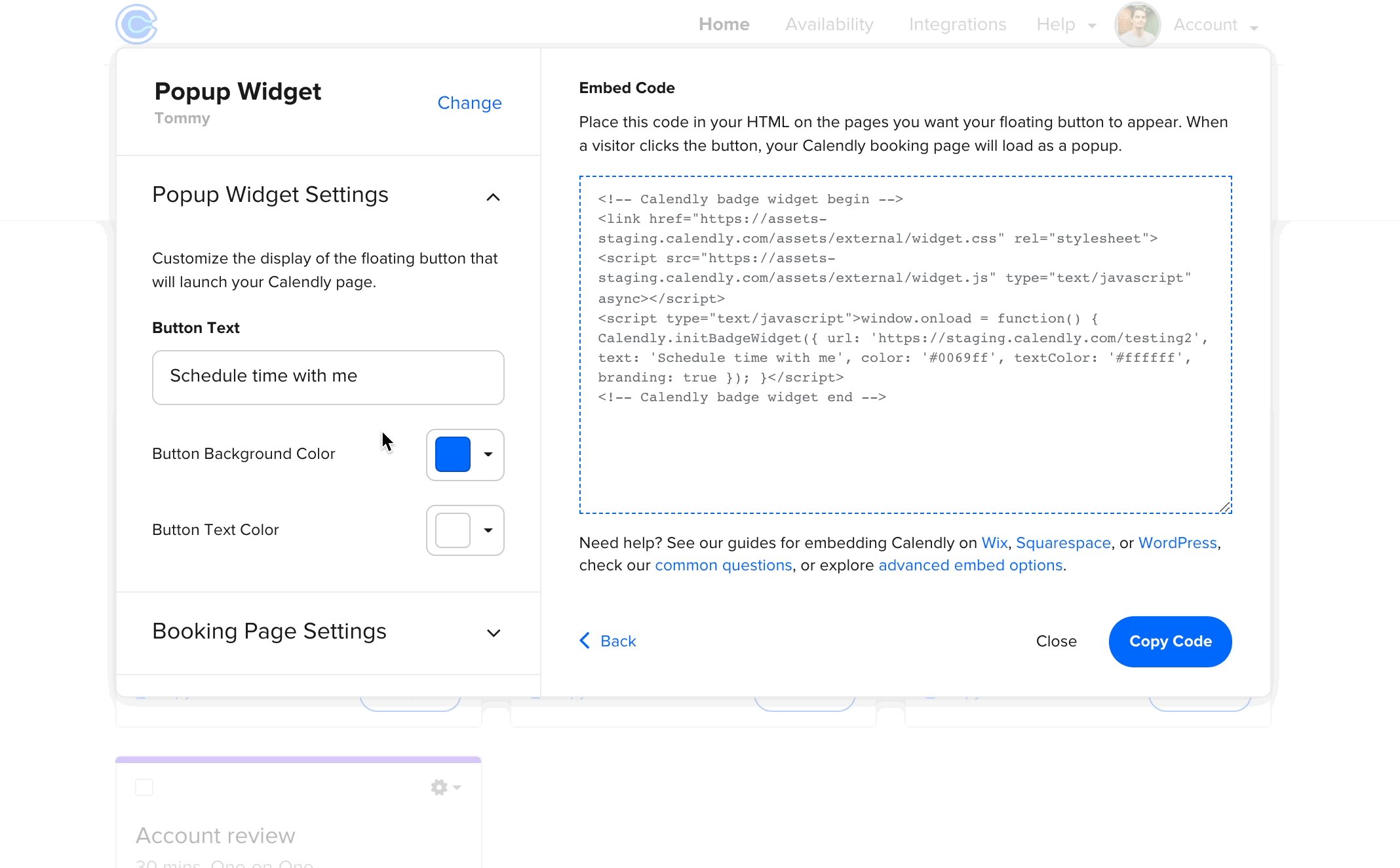
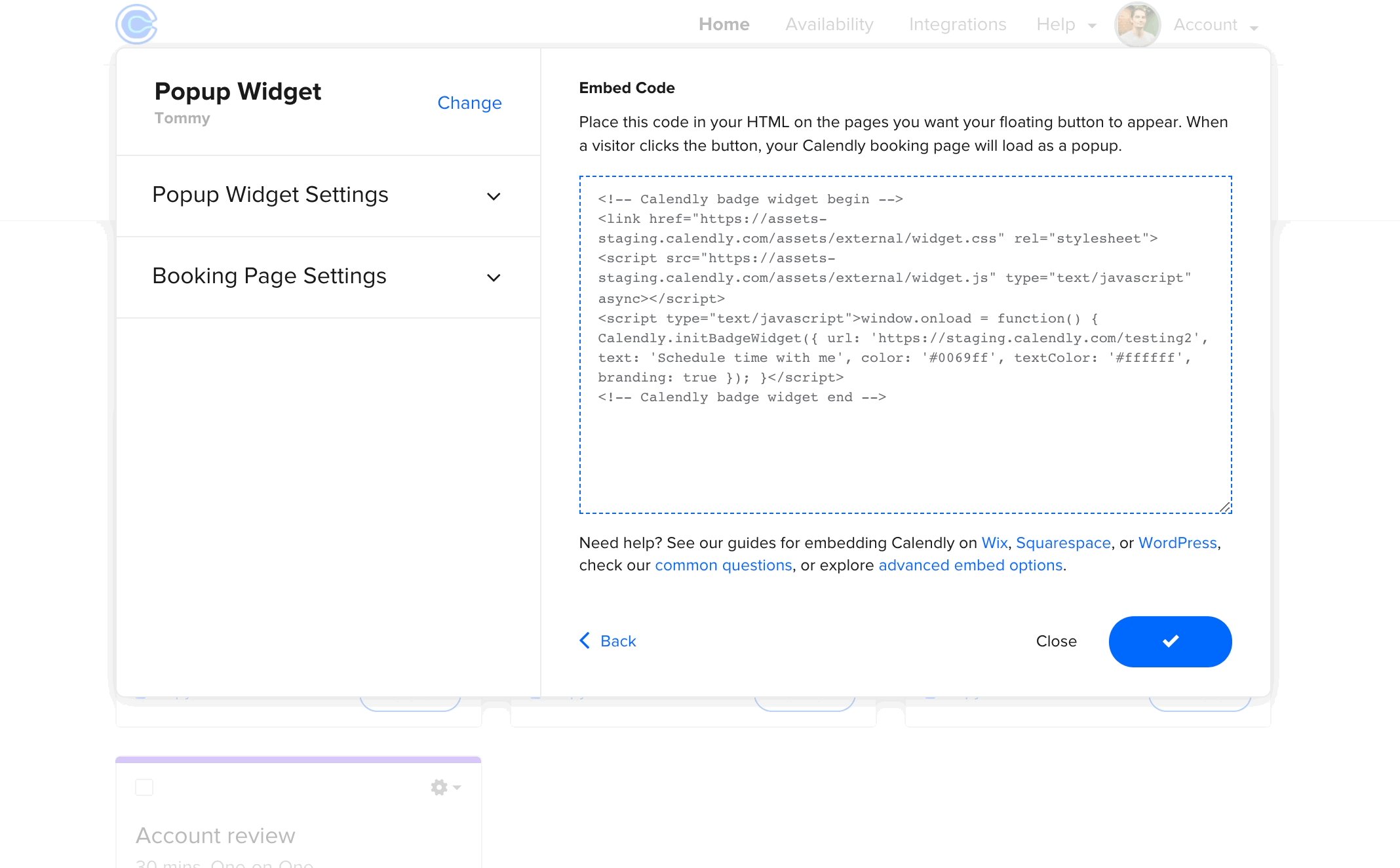
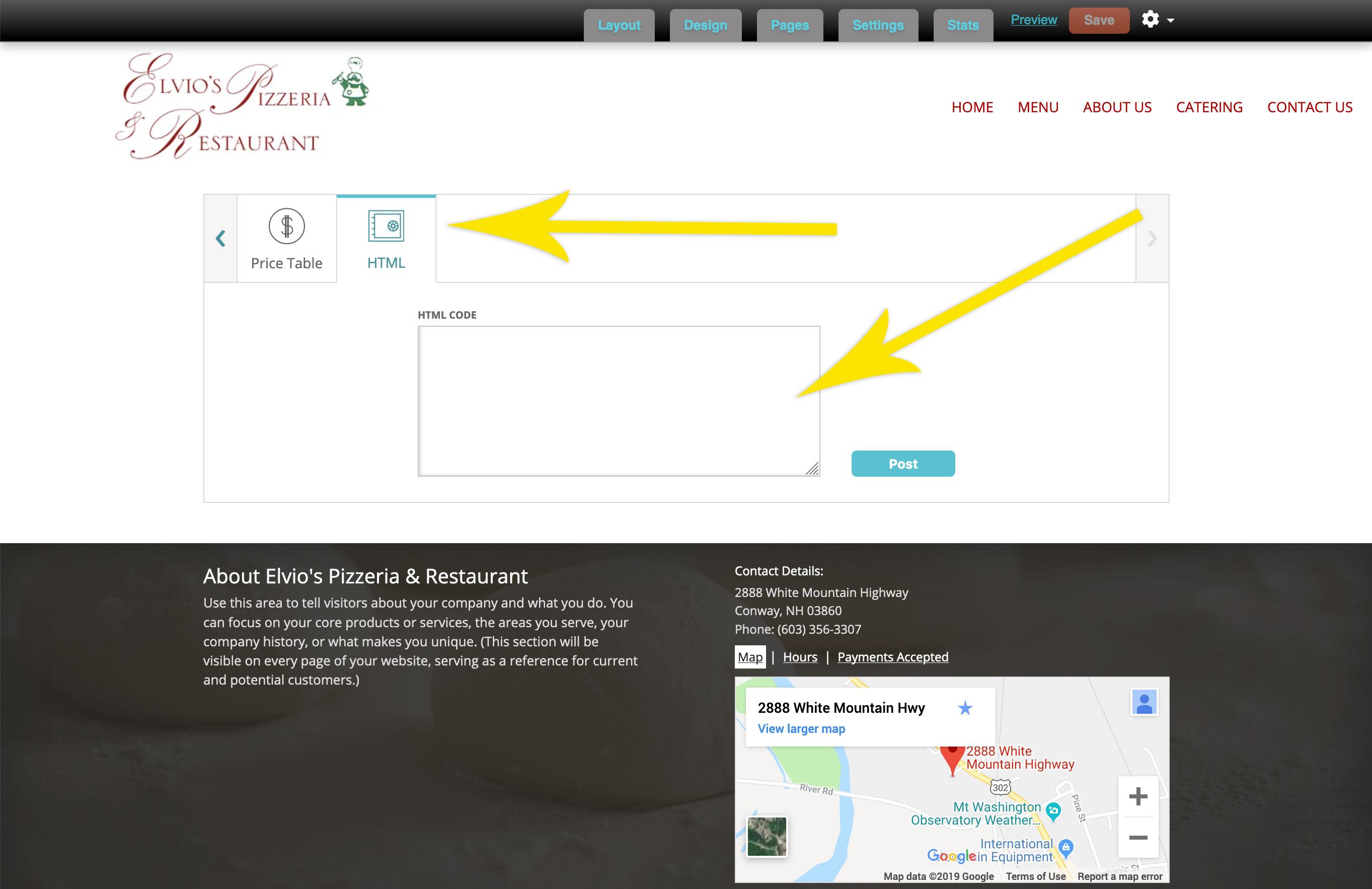
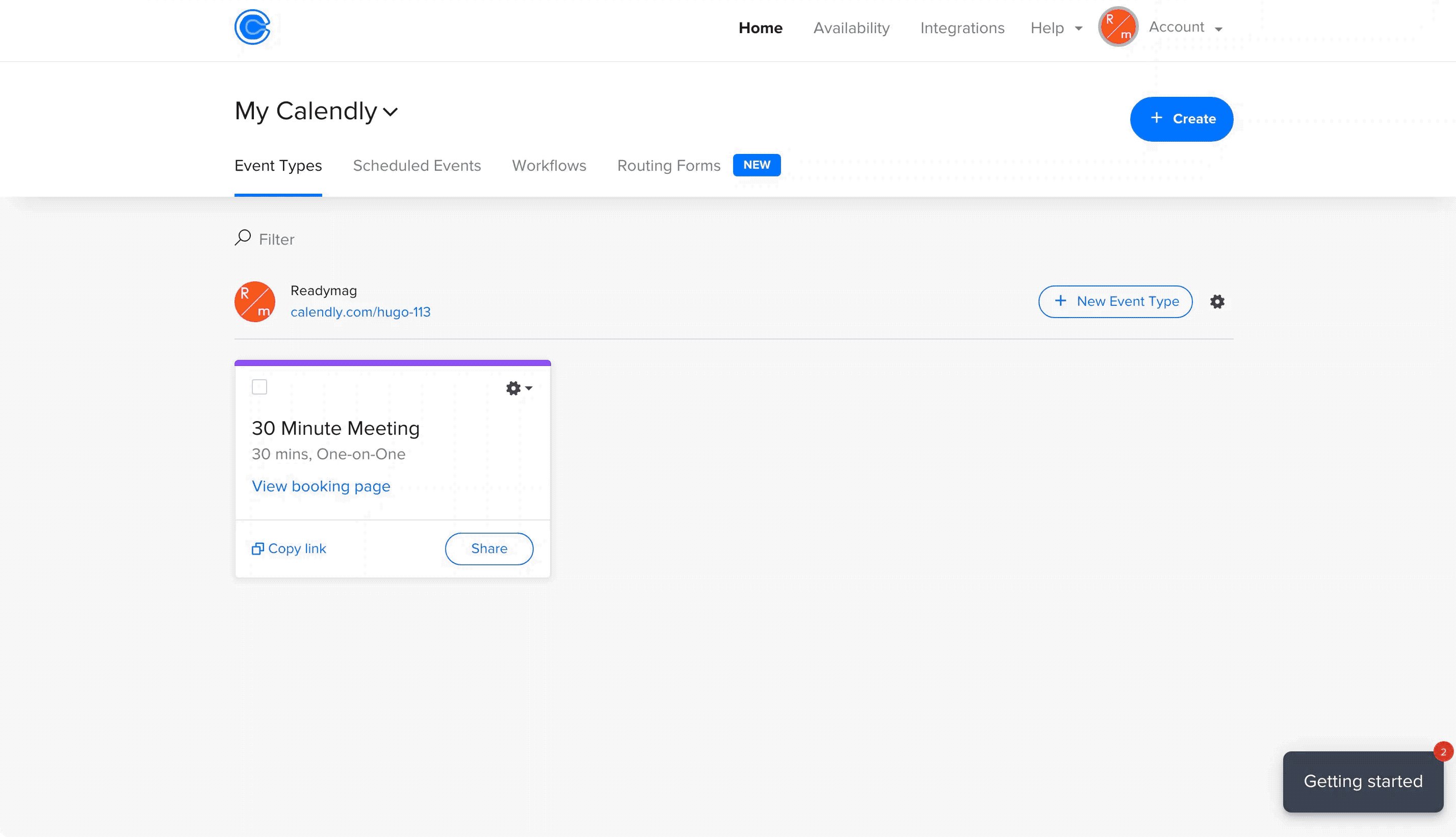
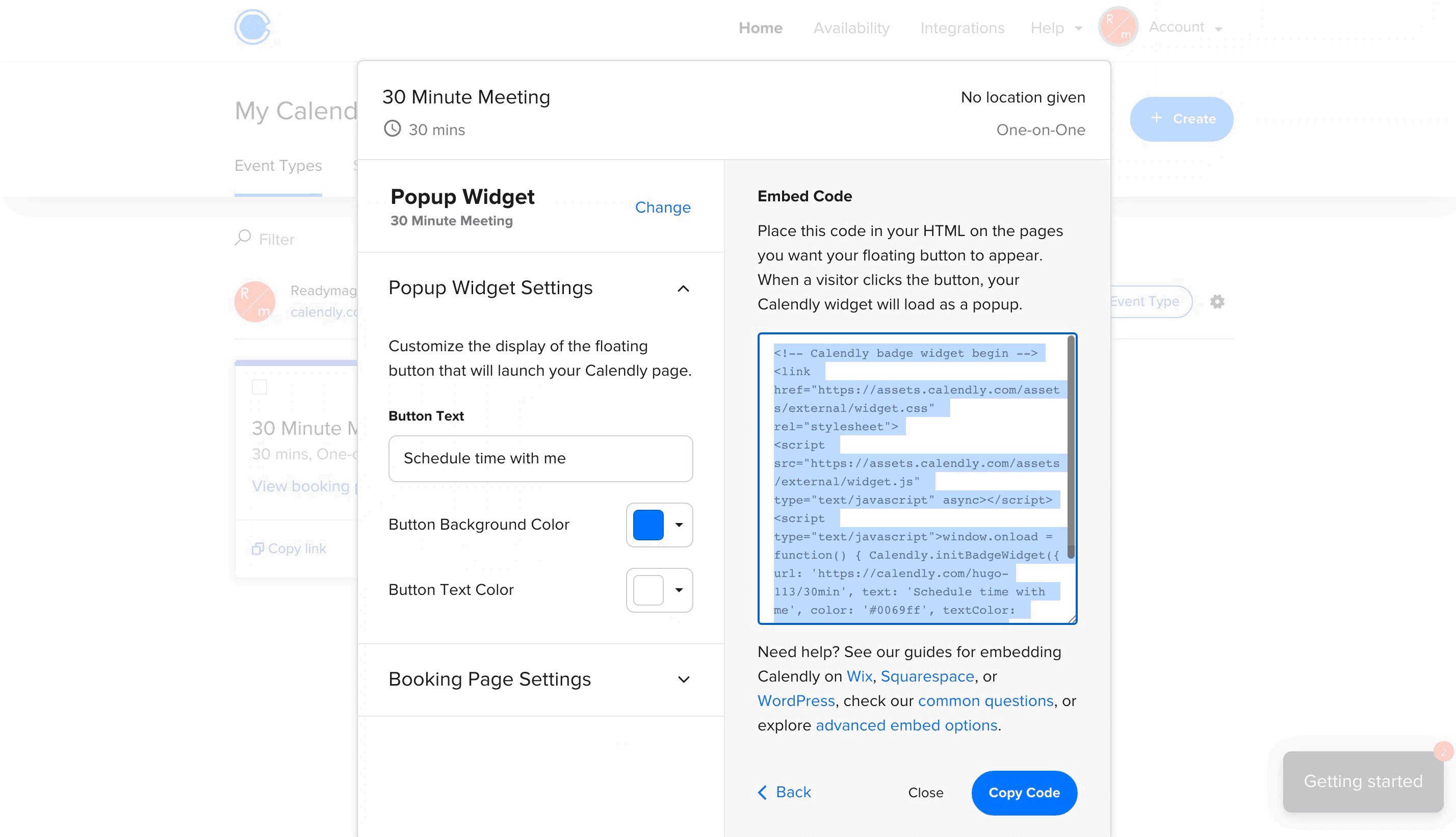
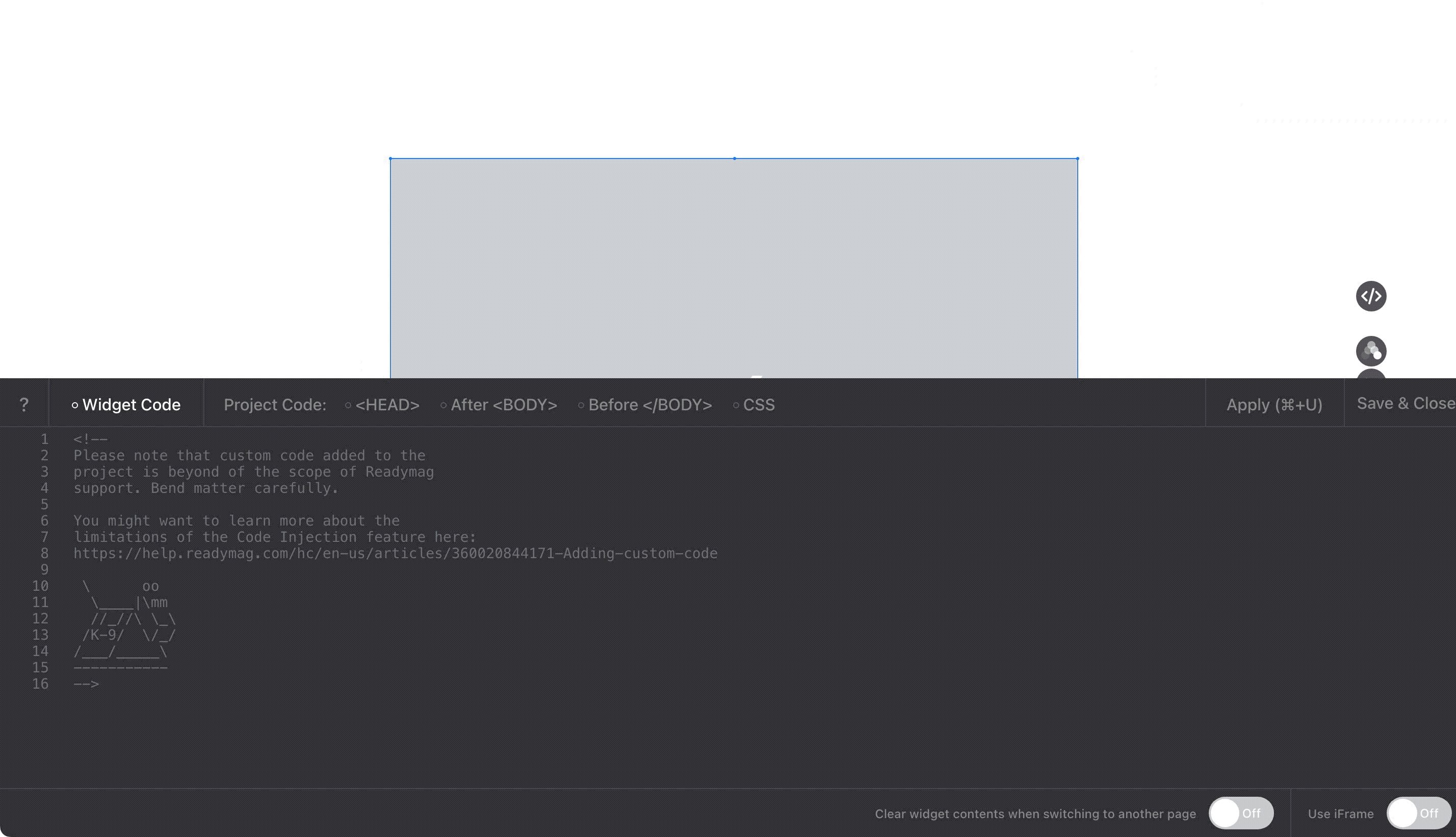
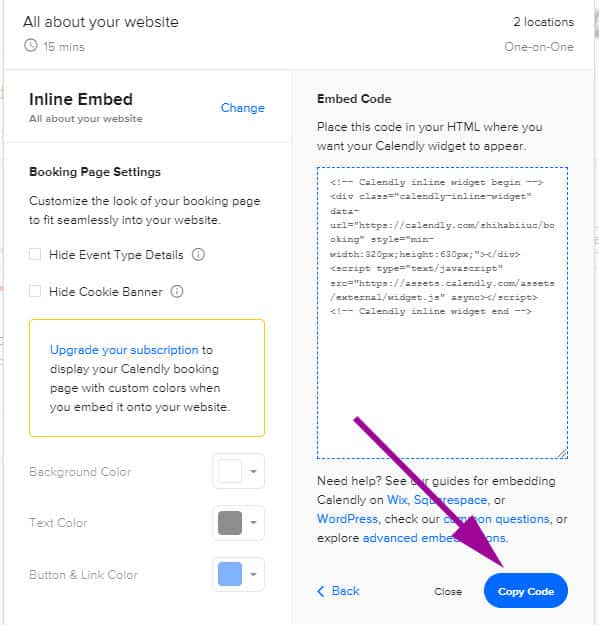
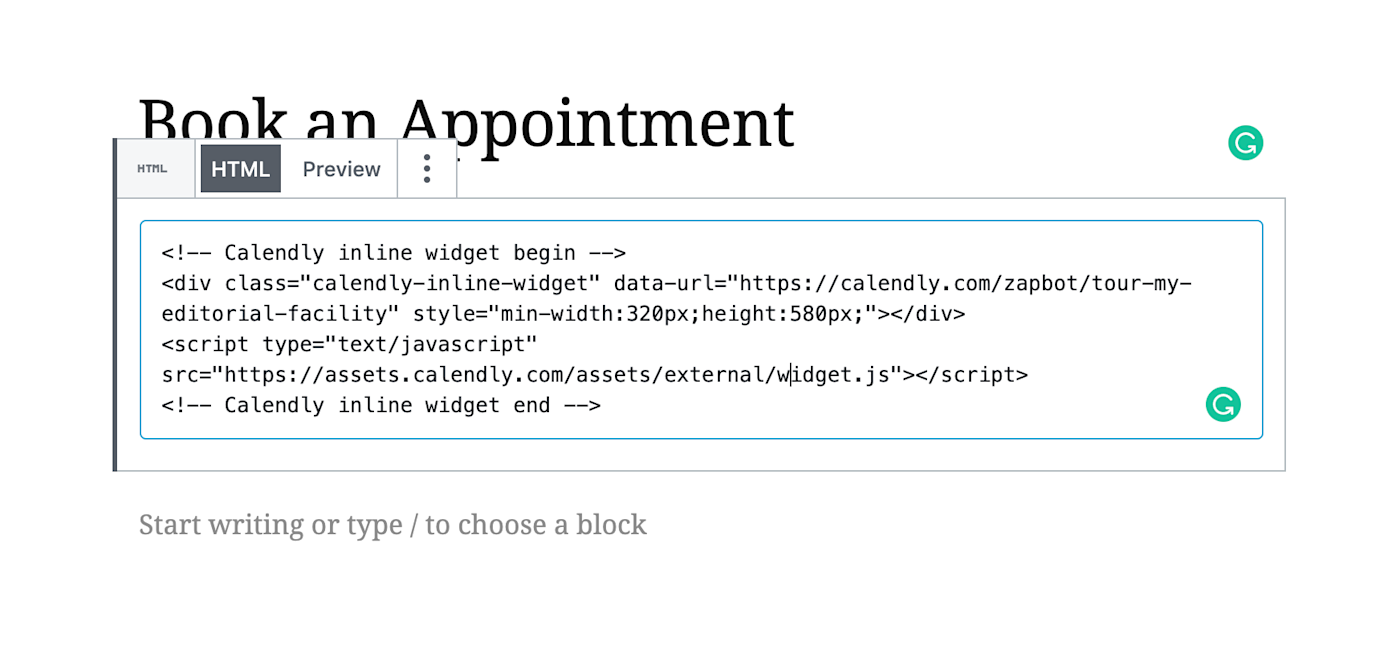
Calendly Embed Code - Web in your embed code, add the following parameter to your calendly link: Web from your home page, visit the event types tab. Web make it your own by customizing the colors and look of your scheduling page to match your brand—no development or design needed. Hide_gdpr_banner=1 the final code will look something like this: Web you will need to generate your desired calendly embed code. Locate the event type card you would like to embed, and select share. As a reminder, the embed code can be generated for either a single event type, or your account's.</ol>allpast 24 hourspast weekpast monthpast year Locate the event type card you would like to embed, and select share. This will allow you to delay the appearance of the embed until. Web using the developer embed code by making a javascript api call, you can create an inline embed on demand. Web using the developer embed code by making a javascript api call, you can create an inline embed on demand. Web from your home page, visit the event types tab. Hide_gdpr_banner=1 the final code will look something like this: Web make it your own by customizing the colors and look of your scheduling page to match your brand—no development or. Locate the event type card you would like to embed, and select share. Locate the event type card you would like to embed, and select share. Web you will need to generate your desired calendly embed code. Web make it your own by customizing the colors and look of your scheduling page to match your brand—no development or design needed.. Locate the event type card you would like to embed, and select share. Hide_gdpr_banner=1 the final code will look something like this: Web you will need to generate your desired calendly embed code. To start scheduling on your site,. Web using the developer embed code by making a javascript api call, you can create an inline embed on demand. Web make it your own by customizing the colors and look of your scheduling page to match your brand—no development or design needed. This will allow you to delay the appearance of the embed until. As a reminder, the embed code can be generated for either a single event type, or your account's.</ol>allpast 24 hourspast weekpast monthpast year To start. Web make it your own by customizing the colors and look of your scheduling page to match your brand—no development or design needed. Locate the event type card you would like to embed, and select share. Hide_gdpr_banner=1 the final code will look something like this: Web from your home page, visit the event types tab. As a reminder, the embed. Web using the developer embed code by making a javascript api call, you can create an inline embed on demand. Locate the event type card you would like to embed, and select share. Web make it your own by customizing the colors and look of your scheduling page to match your brand—no development or design needed. Hide_gdpr_banner=1 the final code. Web from your home page, visit the event types tab. Hide_gdpr_banner=1 the final code will look something like this: To start scheduling on your site,. This will allow you to delay the appearance of the embed until. Locate the event type card you would like to embed, and select share. As a reminder, the embed code can be generated for either a single event type, or your account's. As a reminder, the embed code can be generated for either a single event type, or your account's.</ol>allpast 24 hourspast weekpast monthpast year Web make it your own by customizing the colors and look of your scheduling page to match your brand—no. Web from your home page, visit the event types tab. Web make it your own by customizing the colors and look of your scheduling page to match your brand—no development or design needed. Web using the developer embed code by making a javascript api call, you can create an inline embed on demand. As a reminder, the embed code can. Web from your home page, visit the event types tab. Web in your embed code, add the following parameter to your calendly link: Web you will need to generate your desired calendly embed code. Locate the event type card you would like to embed, and select share. Web using the developer embed code by making a javascript api call, you. Locate the event type card you would like to embed, and select share. Web from your home page, visit the event types tab. Web using the developer embed code by making a javascript api call, you can create an inline embed on demand. Locate the event type card you would like to embed, and select share. As a reminder, the embed code can be generated for either a single event type, or your account's. Hide_gdpr_banner=1 the final code will look something like this: To start scheduling on your site,. As a reminder, the embed code can be generated for either a single event type, or your account's.</ol>allpast 24 hourspast weekpast monthpast year Web in your embed code, add the following parameter to your calendly link: This will allow you to delay the appearance of the embed until. Web make it your own by customizing the colors and look of your scheduling page to match your brand—no development or design needed. Web you will need to generate your desired calendly embed code.Want to schedule more demos? Add Calendly Event Types to your website
Calendly Schedule Online Appointments & Meetings SiteSwan Support
Calendly Readymag Help
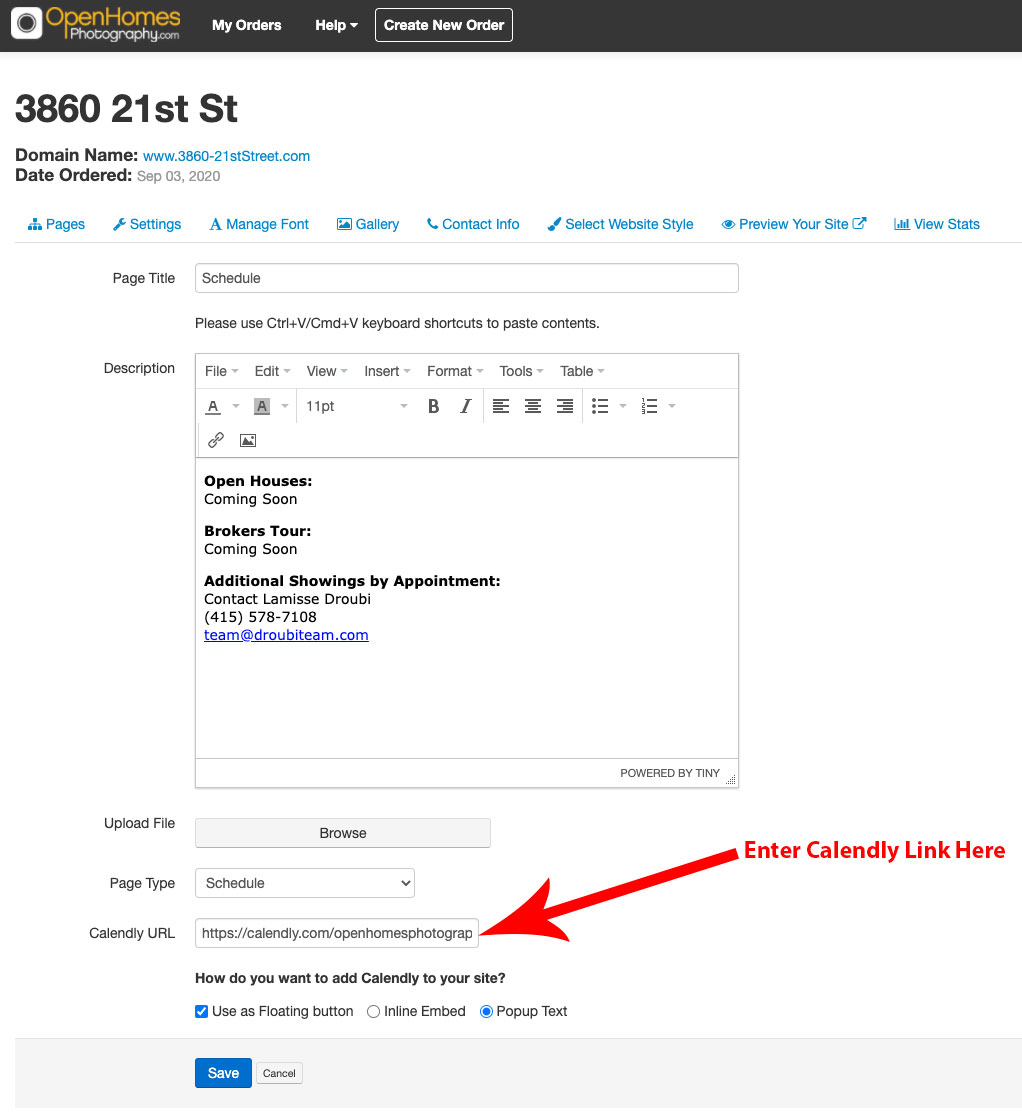
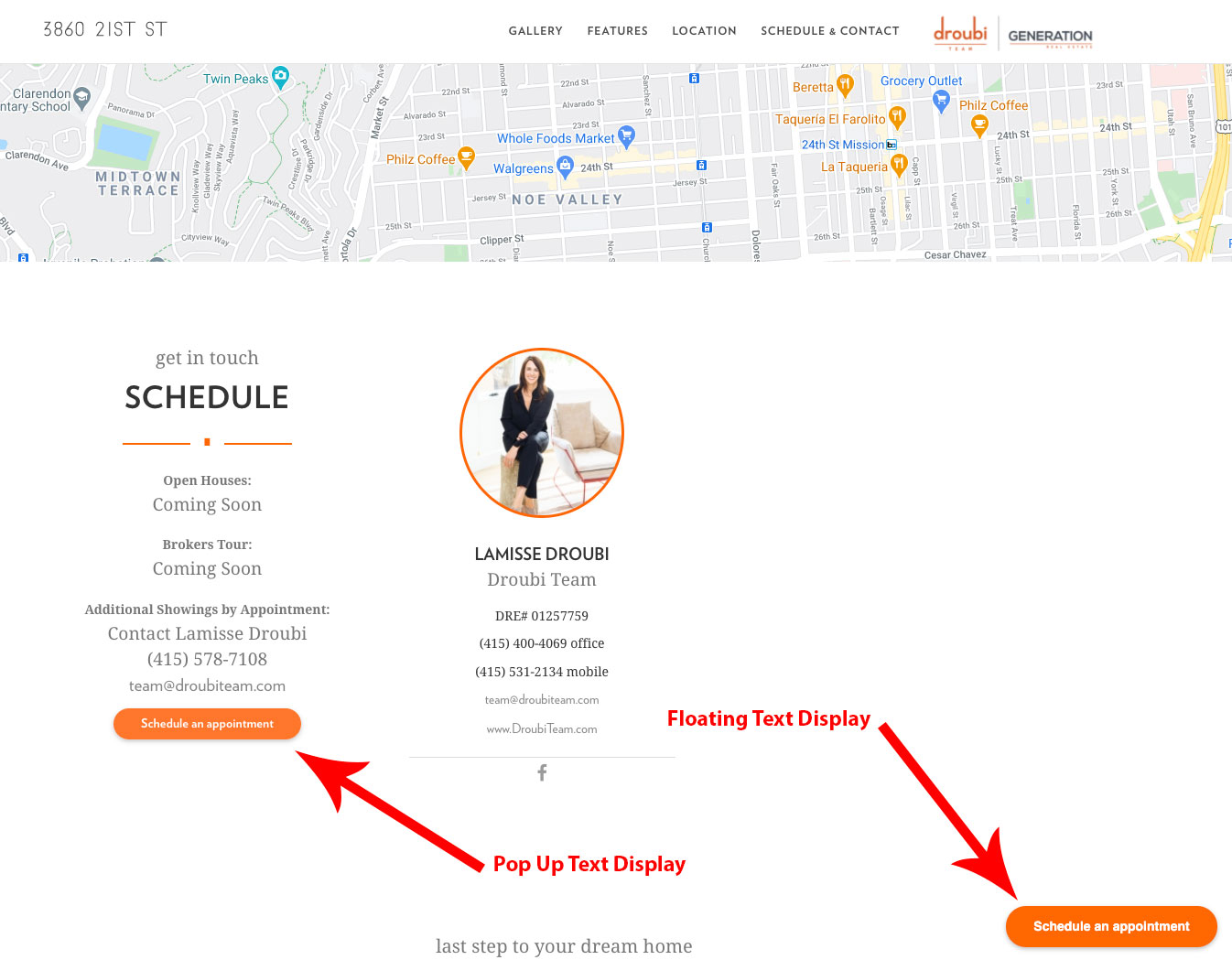
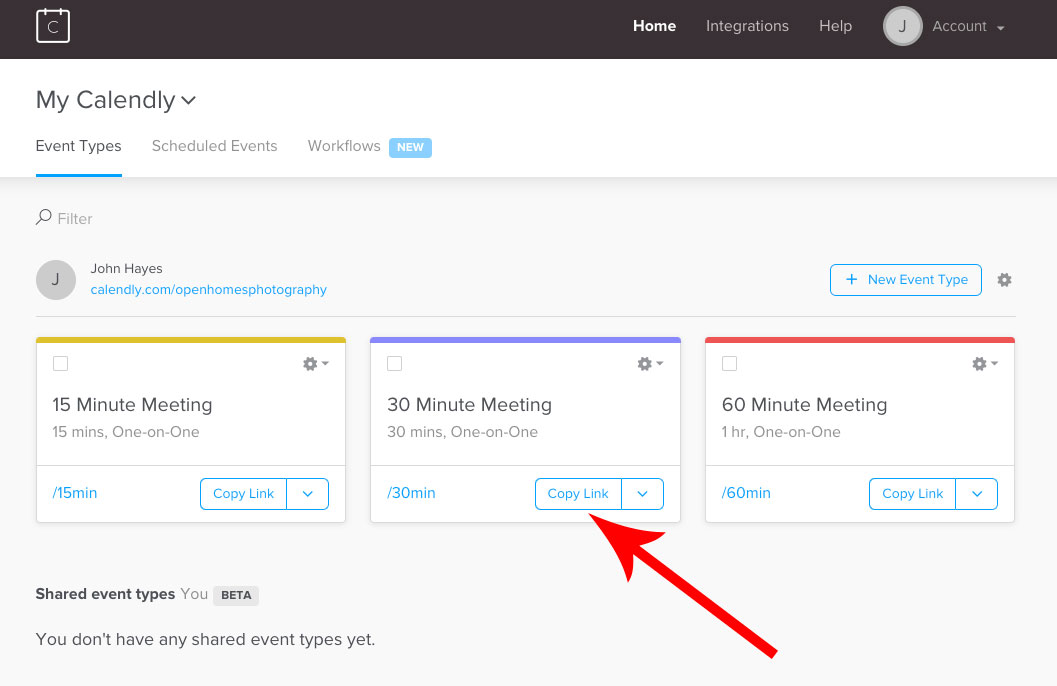
How to add a Calendly embed code to your website Open Homes Photography
Embedding your Calendly calendar Qwilr Help Center
How to add a Calendly embed code to your website Open Homes Photography
How to find Calendly appointment scheduler embed code to add to your
How to add a Calendly embed code to your website Open Homes Photography
How to add Calendly to WordPress (with & without plugins)?
How to Embed Calendly in WordPress
Related Post: