Full Calendar Js
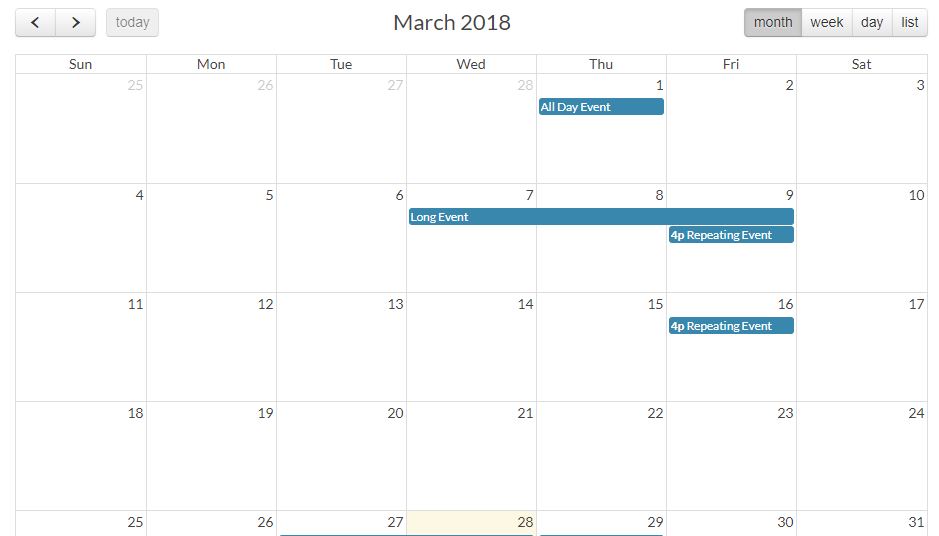
Full Calendar Js - Web npm install @fullcalendar/angular import { component } from '@angular/core' import { calendaroptions } from '@fullcalendar/angular' @component({. Web date & time display date navigation date nav links Web date & time display date navigation date nav links Web npm install @fullcalendar/angular import { component } from '@angular/core' import { calendaroptions } from '@fullcalendar/angular' @component({. Web npm install @fullcalendar/angular import { component } from '@angular/core' import { calendaroptions } from '@fullcalendar/angular' @component({. Web date & time display date navigation date nav links Web npm install @fullcalendar/angular import { component } from '@angular/core' import { calendaroptions } from '@fullcalendar/angular' @component({. Web date & time display date navigation date nav links Web npm install @fullcalendar/angular import { component } from '@angular/core' import { calendaroptions } from '@fullcalendar/angular' @component({. Web date & time display date navigation date nav links Web date & time display date navigation date nav links Web npm install @fullcalendar/angular import { component } from '@angular/core' import { calendaroptions } from '@fullcalendar/angular' @component({. Web npm install @fullcalendar/angular import { component } from '@angular/core' import { calendaroptions } from '@fullcalendar/angular' @component({. Web date & time display date navigation date nav links Web npm install @fullcalendar/angular import { component } from '@angular/core' import { calendaroptions } from '@fullcalendar/angular' @component({. Web date & time display date navigation date nav links Web npm install @fullcalendar/angular import { component } from '@angular/core' import { calendaroptions } from '@fullcalendar/angular' @component({. Web date & time display date navigation date nav links Web date & time display date navigation date nav links Web npm install @fullcalendar/angular import { component } from '@angular/core' import { calendaroptions } from '@fullcalendar/angular' @component({. Web date & time display date navigation date nav links Web npm install @fullcalendar/angular import { component } from '@angular/core' import { calendaroptions } from '@fullcalendar/angular' @component({. Web date & time display date navigation date nav links Web npm install @fullcalendar/angular import { component } from '@angular/core' import { calendaroptions } from '@fullcalendar/angular' @component({.year calendar js
38 Simple Javascript Calendar Example Javascript Overflow
30+ JavaScript Calendar Design Code Examples OnAirCode
javascript How to show only event appearing rows in FullCalendar.js
10+ Simple JavaScript Event Calendar Examples OnAirCode
javascript Angular js full calendar Events loaded from database are
newline Learn to build React, Angular, Vue, GraphQL, and Node.js Apps
(06) Part1 Full Calendar js Create Event in Calendar Make Calendar
javascript Fullcalendar.js add month title below the calendar Stack
25+ Best Javascript Calendars With Source Code
Related Post: