How To Handle Calendar In Cypress
How To Handle Calendar In Cypress - Below is the simple date field, if you click on the input field, a calendar will pop up. Web cypress uses 2 different windows. Web about press copyright contact us creators advertise developers terms privacy policy & safety how youtube works test new. Set a date, for example today (see. 7 thanks to this post how to get the text input field value to a const and log that value in. This video contains how to handle iframe in cypress. Web 1 answer sorted by: Web the task plugin event handler can return a value or a promise. Cypress click with no arguments. Web after we verify the element is actionable, cypress will then fire all of the appropriate events and corresponding default actions. Web in this article we will see few ways to select the date from the calendar. Use cypress.moment to help format or parse. Below is the simple date field, if you click on the input field, a calendar will pop up. 13k views 2 years ago cypress automation tool. Web get the numeric futuremonth not the string month name. Web cypress automatically includes moment.js and exposes it as cypress.moment. Cypress click with no arguments. Web cypress uses 2 different windows. Web there are different ways to handle click event in cypress as seen below: The command will fail if undefined is returned or if the promise is. Web cypress automatically includes moment.js and exposes it as cypress.moment. Web cypress uses 2 different windows. The command will fail if undefined is returned or if the promise is. Web this is how i got a cypress test to select a datepicker value in a vue web app. Web i think that cypress assumes you want to control time yourself. Web access the clock object to synchronously move time. Web cypress automatically includes moment.js and exposes it as cypress.moment. Web this guide explores many common patterns for writing good cypress code that can handle even the most complex situations. Passing an array into cy.select () will select only the options matching values in. In most cases, it's easier to use. 13k views 2 years ago cypress automation tool. Web after we verify the element is actionable, cypress will then fire all of the appropriate events and corresponding default actions. This video demonstrates how cypress handles alert types including. This video contains how to handle iframe in cypress. Let's say you want to check the type of the events. Web this guide explores many common patterns for writing good cypress code that can handle even the most complex situations. Web access the clock object to synchronously move time. 7 thanks to this post how to get the text input field value to a const and log that value in. Passing an array into cy.select () will select only the. Web cypress automatically includes moment.js and exposes it as cypress.moment. Web there are different ways to handle click event in cypress as seen below: This video contains how to handle iframe in cypress. In most cases, it's easier to use cy.tick () to move time, but you can also. Web cypress uses 2 different windows. Get the value of the current month from the using.invoke ('val'). Web 1 answer sorted by: Web in this article we will see few ways to select the date from the calendar. Web after we verify the element is actionable, cypress will then fire all of the appropriate events and corresponding default actions. Passing an array into cy.select () will. Web this guide explores many common patterns for writing good cypress code that can handle even the most complex situations. The control is a bunch of buttons, you can click them in cypress, e.g. 7 thanks to this post how to get the text input field value to a const and log that value in. Web this is how i. Web cypress uses 2 different windows. Use cypress.moment to help format or parse. Web 1 answer sorted by: Web in this article we will see few ways to select the date from the calendar. Web i think that cypress assumes you want to control time yourself when you invoke the clock, sounds like reasonable. Below is the simple date field, if you click on the input field, a calendar will pop up. You might write code like below: Web this guide explores many common patterns for writing good cypress code that can handle even the most complex situations. Web cypress automatically includes moment.js and exposes it as cypress.moment. Web select the options with the indexes 0 and 1. Cypress click with no arguments. In most cases, it's easier to use cy.tick () to move time, but you can also. 13k views 2 years ago cypress automation tool. Passing an array into cy.select () will select only the options matching values in. This video contains how to handle iframe in cypress. Web 1 answer sorted by: 7 thanks to this post how to get the text input field value to a const and log that value in. Web cy.get('#datetimeinput').click().type(cypress.moment().format('mmm dd, yyyy')) approach will be, get the. Web cypress uses 2 different windows. Web get the numeric futuremonth not the string month name. The control is a bunch of buttons, you can click them in cypress, e.g. Few ways to select calendar date here is a new article, which shows few ways to select a date from the calendar using. Get the value of the current month from the using.invoke ('val'). Let's say you want to check the type of the events. Web the task plugin event handler can return a value or a promise.Ivy Kids of Barker Cypress Ivy Kids Early Learning Center
Calendar select in Cypress IO · Issue 2762 · cypressio/cypress · GitHub
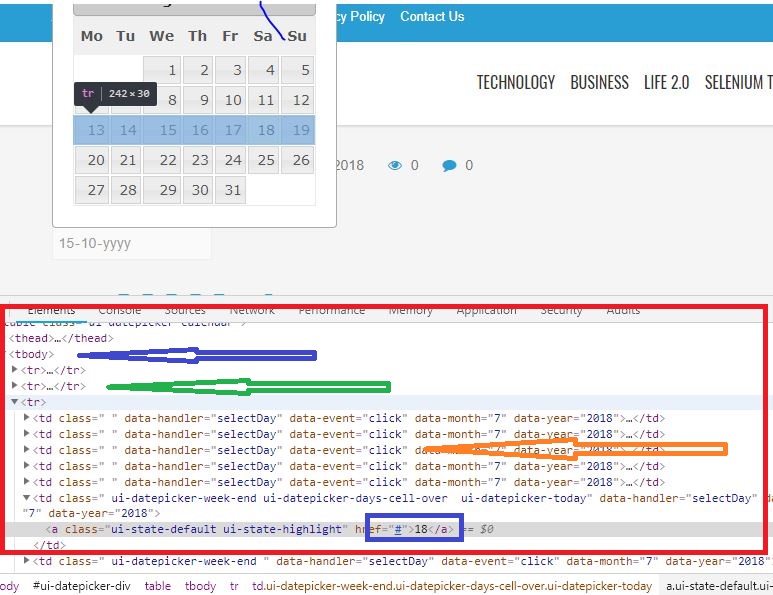
How to handle jQuery Calendar using Selenium Automate the Calendar
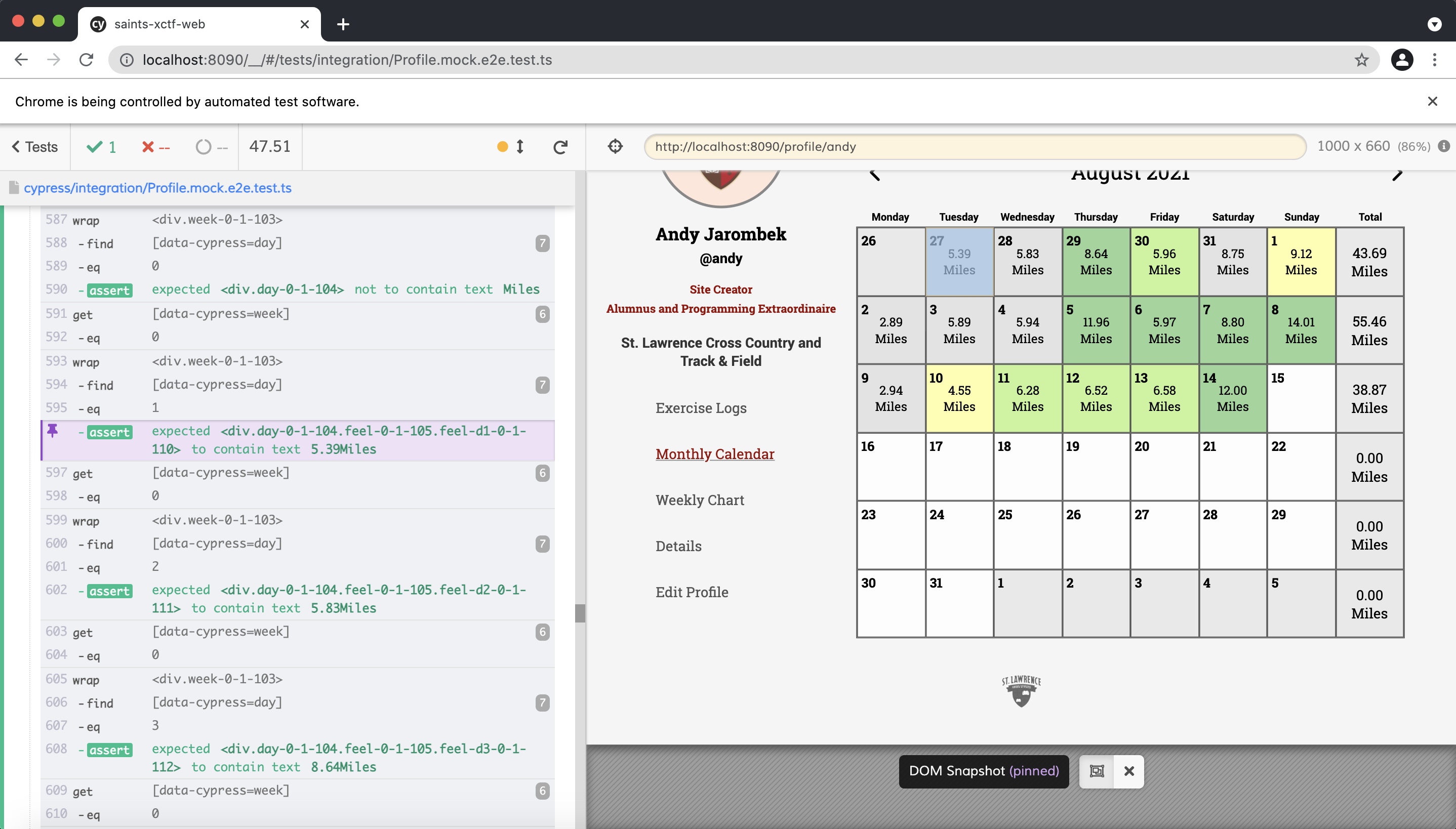
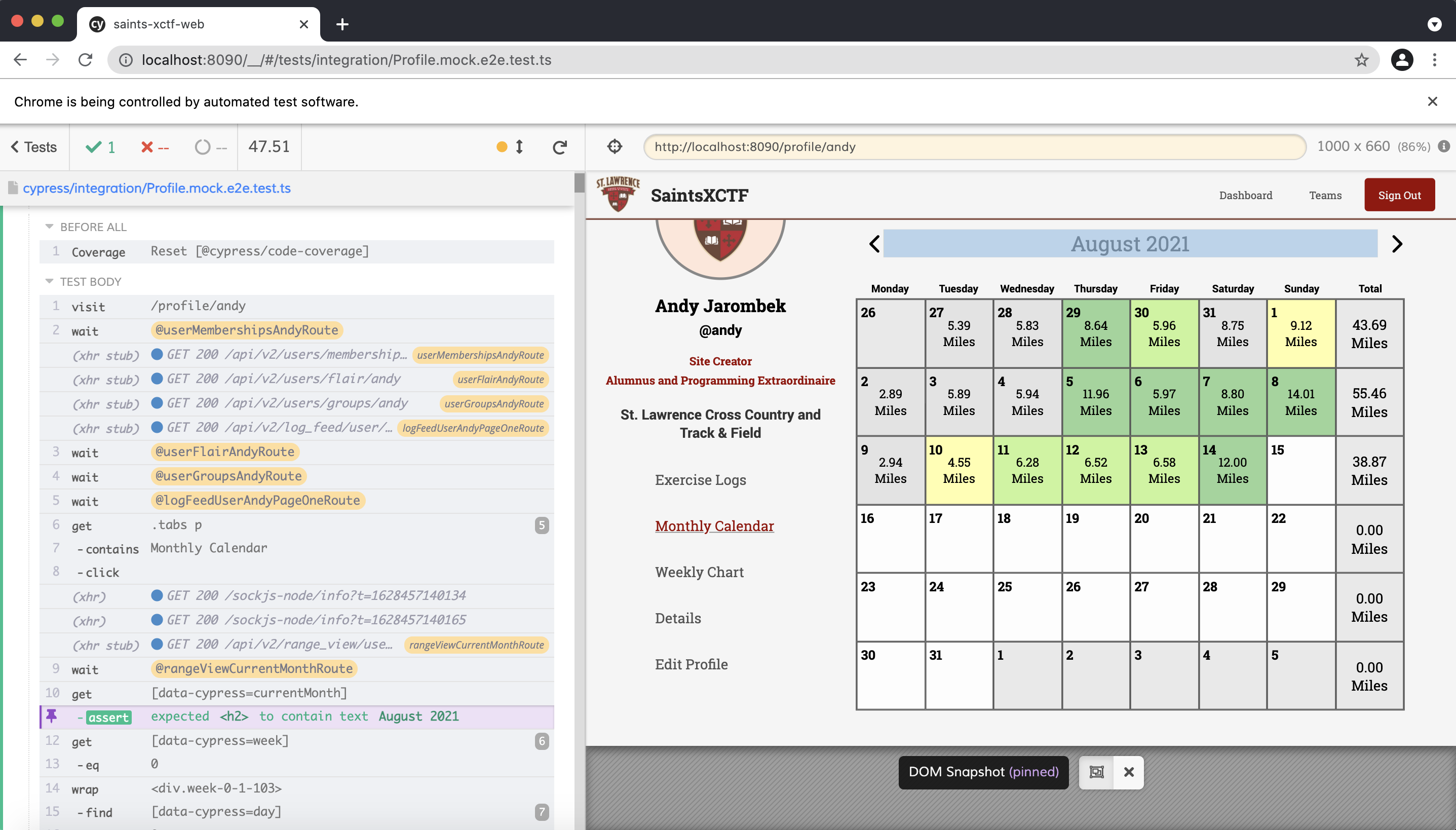
Building Cypress End to End Tests in TypeScript
Handling Calendar In Selenium Learn Different Types Of Calendar Inviul
Resident Monthly Calendar Orchard at Brookhaven
How to handle Calendar in Selenium WebDriver YouTube
How To Handle Calendar in Selenium Webdriver YouTube
[Solved] How to handle Button Color on click in Calendar 9to5Answer
Building Cypress End to End Tests in TypeScript
Related Post: