Interactive Calendar Html
Interactive Calendar Html - Web basic interactive js calendar chart. Web to add the days for the current month to the grid, we need to know how many days exist in the current month. Web want to create a good ui calendar? Let’s create a helper method for that. Web how google calendar + html/css to image integrations work. Though there are several default smart. Web the w3schools online code editor allows you to edit code and view the result in your browser Add html add css add javascript combine html, css, and javascript add. Web how to create a dynamic calendar in html ? Usage calendar ( data = null , view = c ( month , week , day ). • a html page with a container. We can get that using the daysinmonth method provided by day.js. Web to add the days for the current month to the grid, we need to know how many days exist in the current month. Click a date on the calendar (or switch to another month and select a. Usage calendar ( data. Web here are the steps to add a google calendar to your website. Web // create a new instance of the calendar var calendar = new p.calendar(document.getelementbyid(calendar));. Web we’ll create our animated calendar in four steps: Web
rows. Web a small calendar opens below the cursor. Web to add the days for the current month to the grid, we need to know how many days exist in the current month. Usage calendar ( data = null , view = c ( month , week , day ). Web the w3schools online code editor allows you to edit code and view the result in your browser Web. An interactive javascript calendar chart can look a bit complex. See this html css javascript calendar program. Web basic interactive js calendar chart. Go to the google calendar using google apps. Web want to create a good ui calendar? Web
rows. Web here are the steps to add a google calendar to your website. We can get that using the daysinmonth method provided by day.js. Web you can add an interactive version of your calendar to your website, and add buttons for your website visitors to save your. Web html and css calendar template has html calendar code examples,. Web 37 css calendars february 22, 2021 c ollection of free html and css calendar code examples: Let’s create a helper method for that. Though there are several default smart. Web you can add an interactive version of your calendar to your website, and add buttons for your website visitors to save your. Web to create an interactive calendar in. Web you can add an interactive version of your calendar to your website, and add buttons for your website visitors to save your. Web the w3schools online code editor allows you to edit code and view the result in your browser Web how google calendar + html/css to image integrations work. Web here are the steps to add a google. An interactive javascript calendar chart can look a bit complex. Web // create a new instance of the calendar var calendar = new p.calendar(document.getelementbyid(calendar));. See this html css javascript calendar program. Web we’ll create our animated calendar in four steps: Web to add the days for the current month to the grid, we need to know how many days exist. We can get that using the daysinmonth method provided by day.js. Web w3schools offers free online tutorials, references and exercises in all the major languages of the web. Web now you can configure the calendar component using the visual ui builder tool. See this html css javascript calendar program. Authenticate google calendar and html/css to image. An interactive javascript calendar chart can look a bit complex. Web // create a new instance of the calendar var calendar = new p.calendar(document.getelementbyid(calendar));. Web now you can configure the calendar component using the visual ui builder tool. Web user (patient) can view available dates and times of a particular doctor for an appointment. Web html and css calendar template. Web to create an interactive calendar in html, css, and javascript you will need the following: Web user (patient) can view available dates and times of a particular doctor for an appointment. Web w3schools offers free online tutorials, references and exercises in all the major languages of the web. Web
rows. Go to the google calendar using google apps. Authenticate google calendar and html/css to image. Every developer needs clean and modern elements to develop. Usage calendar ( data = null , view = c ( month , week , day ). Web here are the steps to add a google calendar to your website. Add html add css add javascript combine html, css, and javascript add. Web how google calendar + html/css to image integrations work. Web we’ll create our animated calendar in four steps: Let’s create a helper method for that. Web a small calendar opens below the cursor. See this html css javascript calendar program. Though there are several default smart. Web // create a new instance of the calendar var calendar = new p.calendar(document.getelementbyid(calendar));. Web you can add an interactive version of your calendar to your website, and add buttons for your website visitors to save your. Web how to create a dynamic calendar in html ? Web now you can configure the calendar component using the visual ui builder tool.Interactive Calendar for Morning Meeting A Sunny Day in First Grade
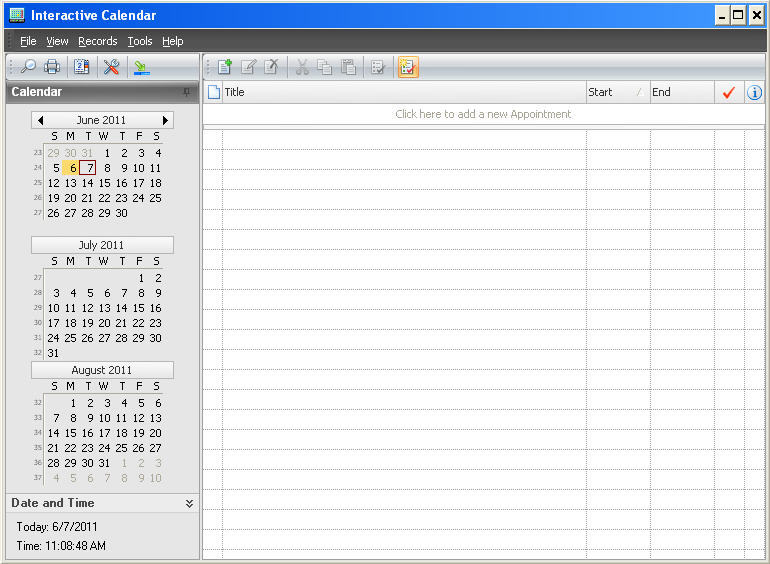
Interactive Calendar Free Download
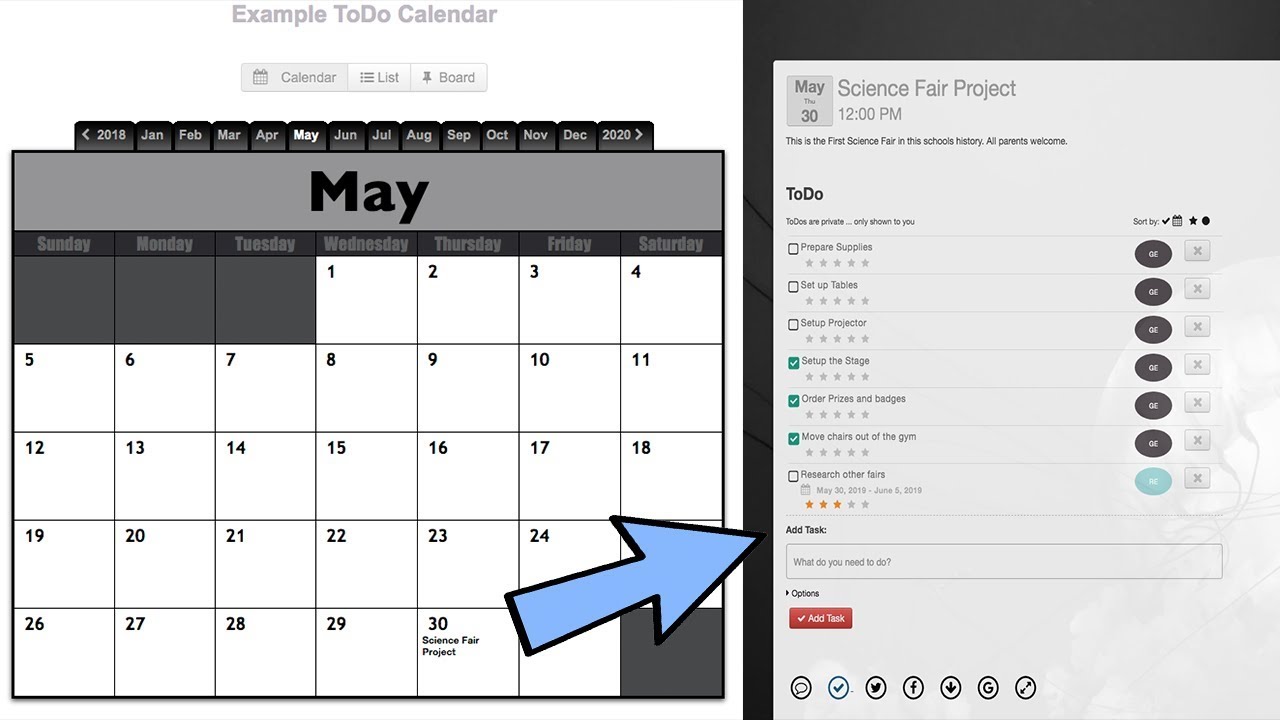
Make an online html calendar with events and checkable tasks YouTube
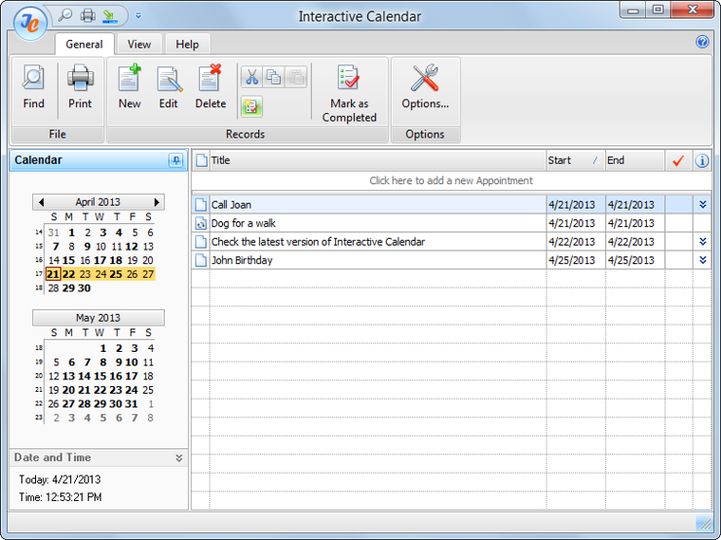
Interactive Calendar download for free SoftDeluxe
Download Interactive Calendar v1.3 (freeware) AfterDawn Software
Interactive Calendars
Interactive Calendar Alternatives and Similar Software
5/3 Demo Live, Interactive Calendars in Explore Analytics Explore
10 Best WordPress Calendar Plugins & Events Plugins ThriveWP
Interactive Calendar download for free SoftDeluxe
Related Post: