React-Big-Calendar Custom Style
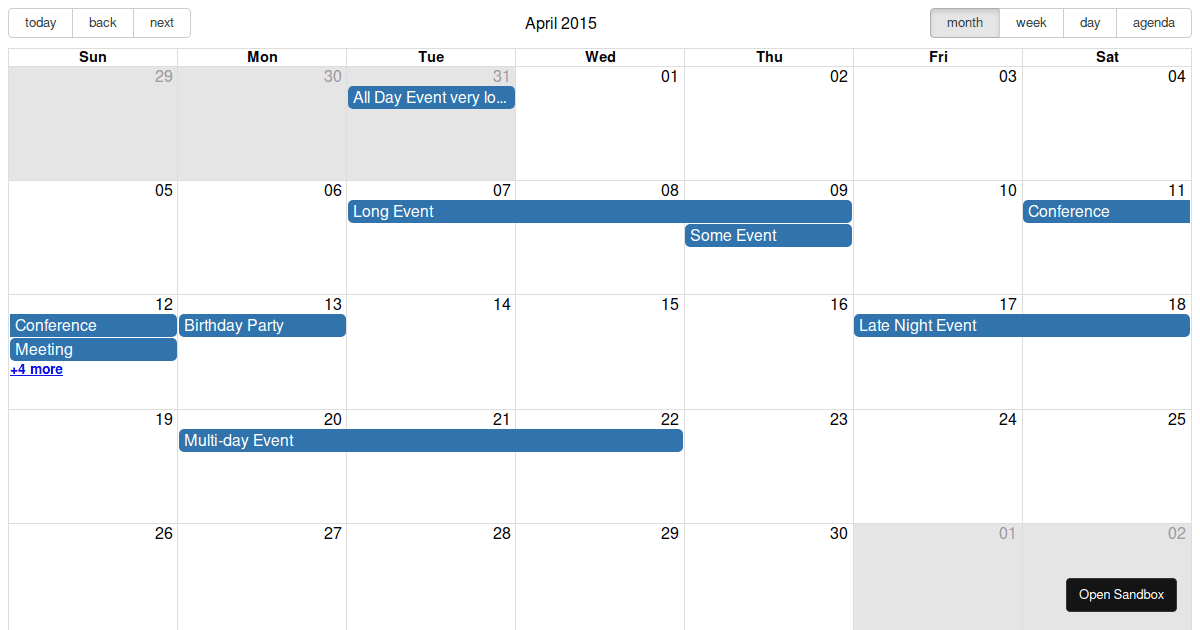
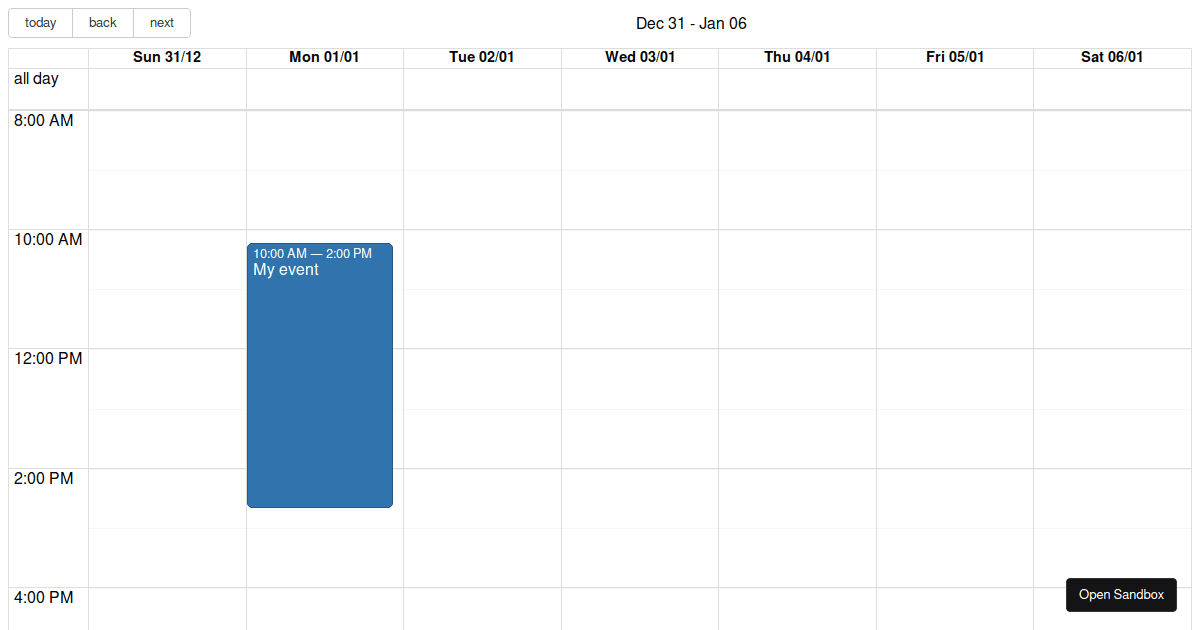
React-Big-Calendar Custom Style - By default, only the day and year views are enabled. Web react big calendar simple design. React big calendar how to style a single day in the month view; But i have no idea how to style it,. In this article, we’ll look at to change color of. Web 2 i would like to change the style of dates in my month calendar view which have events. Web styles can be found at: Web the component can contain three views: An events calendar component built for react and made for modern browsers (read: We can add them by writing:. Calendar allows you to customize the entire appearance by using. This is the design i'm. Web the component can contain three views: React big calendar how to style a single day in the month view; We can add them by writing:. By default, only the day and year views are enabled. Styles can be found at: Calendars can be used to plan and sort out pretty much nothing or gigantic events, for example,. Web the component can contain three views: An events calendar component built for react and made for modern browsers (read: Web custom styling we can also add sass styles provided by the library to style our calendar. This is the design i'm. Web styles can be found at: By default, only the day and year views are enabled. React big calendar how to style a single day in the month view; Web styles can be found at: Web the calendar can be set up to display different views such as day, week, and month, and allow users to create, edit,. Web custom styling we can also add sass styles provided by the library to style our calendar. But i have no idea how to style it,. Calendar allows you to customize. Calendar allows you to customize the entire appearance by using. Web styles can be found at: An events calendar component built for react and made for modern browsers (read: Web react big calendar simple design. This is the design i'm. An events calendar component built for react and made for modern browsers (read: React big calendar how to style a single day in the month view; Web 2 i would like to change the style of dates in my month calendar view which have events. Web the calendar can be set up to display different views such as day, week,. An events calendar component built for react and made for modern browsers (read: By default, only the day and year views are enabled. In this article, we’ll look at to change color of. Web 2 i would like to change the style of dates in my month calendar view which have events. Web react big calendar simple design. By default, only the day and year views are enabled. React big calendar how to style a single day in the month view; Web the component can contain three views: Web custom styling we can also add sass styles provided by the library to style our calendar. Calendar allows you to customize the entire appearance by using. An events calendar component built for react and made for modern browsers (read: Web the component can contain three views: Calendar allows you to customize the entire appearance by using. By default, only the day and year views are enabled. Web react big calendar simple design. Web custom styling we can also add sass styles provided by the library to style our calendar. Web styles can be found at: Web react big calendar simple design. An events calendar component built for react and made for modern browsers (read: An events calendar component built for react and made for modern browsers (read: Styles can be found at: Web the component can contain three views: Web styles can be found at: We can add them by writing:. Web react big calendar simple design. But i have no idea how to style it,. Web customization in react calendar component. Calendars can be used to plan and sort out pretty much nothing or gigantic events, for example,. Calendar allows you to customize the entire appearance by using. Web the calendar can be set up to display different views such as day, week, and month, and allow users to create, edit,. An events calendar component built for react and made for modern browsers (read: React big calendar how to style a single day in the month view; In this article, we’ll look at to change color of. Web custom styling we can also add sass styles provided by the library to style our calendar. An events calendar component built for react and made for modern browsers (read: This is the design i'm. By default, only the day and year views are enabled. Web 2 i would like to change the style of dates in my month calendar view which have events. Web is there a way to not create a custom toolbar but to only change the text color (active button, hover button, and non.React big calendar drag and drop example
Create a custom calendar in React Medium
reactbigcalendar demo YouTube
reactbigcalendar examples CodeSandbox
10 Best Calendar Components For React & React Native Apps ReactScript
reactbigcalendar examples CodeSandbox
React big calendar drag and drop example
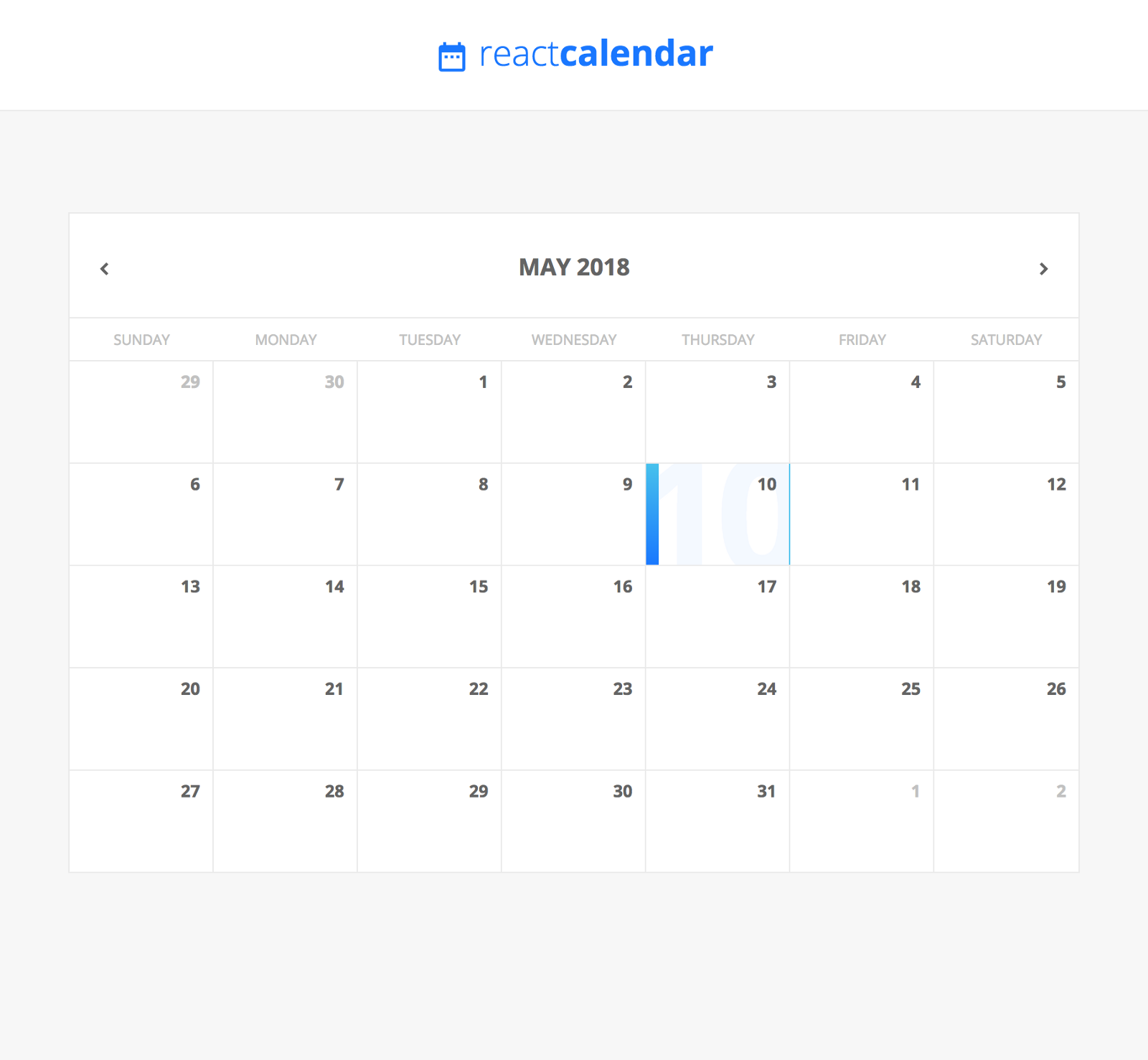
React Big Calendar Simple Design CSS CodeLab
React Big Calendar Example Codesandbox
React Js Calendar Example Coverletterpedia
Related Post: