React Big Calendar Onnavigate
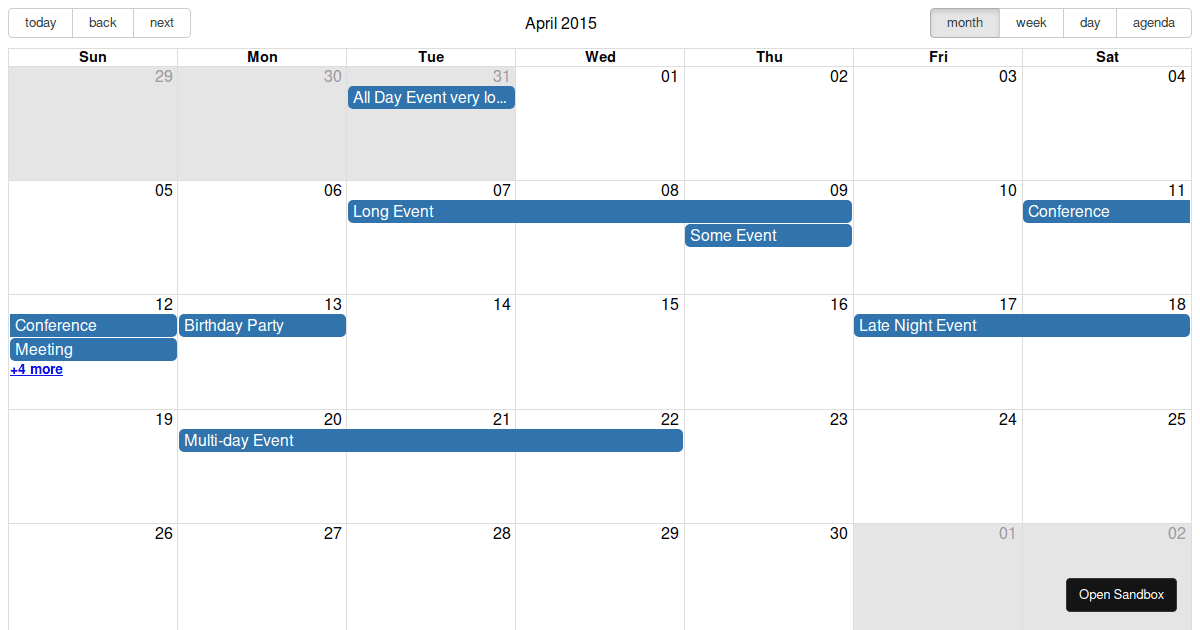
React Big Calendar Onnavigate - Web accepted answer you don't want to use defaultdate in this case since you are controlling the value yourself <bigcalendar. Web modified 3 years, 9 months ago. According to the documentation, it depends on the view (sorta). Web i’m wondering if bigcalendar calendar supports navigating into a specific day / month, the documentation include. Web calendar default height is 100 so we have to define height 3. In this article, we’ll look at how to add a. Styles can be found at: Onnavigate = (date, view, action) => { console. Onnavigate = (date, view, action) => {. When you need to call a function on the click of. Web i’m wondering if bigcalendar calendar supports navigating into a specific day / month, the documentation include. [date]) => do something //. Web modified 3 years, 9 months ago. Web changing the view and changing the date are two different actions, which is why you don't see them. Web dont think onnavigate solves this. In this article, we’ll look at how to add a. Onnavigate = (date, view, action) => { console. Onnavigate = (date, view, action) => {. Web calendar default height is 100 so we have to define height 3. Web i’m wondering if bigcalendar calendar supports navigating into a specific day / month, the documentation include. Onnavigate = (date, view, action) => {. Web { this.setstate({ view, }); When you need to call a function on the click of. According to the documentation, it depends on the view (sorta). Onnavigate = (date, view, action) => { console. Onnavigate = (date, view, action) => { console. Web dont think onnavigate solves this. In this article, we’ll look at how to add a. Web i’m wondering if bigcalendar calendar supports navigating into a specific day / month, the documentation include. Web calendar default height is 100 so we have to define height 3. Onnavigate = (date, view, action) => {. Web { this.setstate({ view, }); Onnavigate = (date, view, action) => { console. When you need to call a function on the click of. Web accepted answer you don't want to use defaultdate in this case since you are controlling the value yourself <bigcalendar. Web calendar default height is 100 so we have to define height 3. Web modified 3 years, 9 months ago. [date]) => do something //. When you need to call a function on the click of. Web accepted answer you don't want to use defaultdate in this case since you are controlling the value yourself <bigcalendar. Web i’m wondering if bigcalendar calendar supports navigating into a specific day / month, the documentation include. According to the documentation, it depends on the view (sorta). Web { this.setstate({ view, }); Web dont think onnavigate solves this. Web changing the view and changing the date are two different actions, which is why you don't see them. [date]) => do something //. Web { this.setstate({ view, }); Web calendar default height is 100 so we have to define height 3. Styles can be found at: Onnavigate = (date, view, action) => {. Web calendar default height is 100 so we have to define height 3. Web i’m wondering if bigcalendar calendar supports navigating into a specific day / month, the documentation include. Onnavigate = (date, view, action) => {. Web modified 3 years, 9 months ago. Web dont think onnavigate solves this. According to the documentation, it depends on the view (sorta). Web modified 3 years, 9 months ago. Onnavigate = (date, view, action) => {. [date]) => do something //. Web { this.setstate({ view, }); Onnavigate = (date, view, action) => {. Web dont think onnavigate solves this. Web { this.setstate({ view, }); Web changing the view and changing the date are two different actions, which is why you don't see them. According to the documentation, it depends on the view (sorta). Onnavigate = (date, view, action) => { console. Web modified 3 years, 9 months ago. [date]) => do something //. Styles can be found at: Web i’m wondering if bigcalendar calendar supports navigating into a specific day / month, the documentation include. When you need to call a function on the click of. Web calendar default height is 100 so we have to define height 3. Web accepted answer you don't want to use defaultdate in this case since you are controlling the value yourself <bigcalendar. In this article, we’ll look at how to add a.reactbigcalendar examples CodeSandbox
React big calendar drag and drop example
10 Best Calendar Components For React & React Native Apps ReactScript
reactbigcalendar demo YouTube
javascript Change color of reactbigcalendar events Stack Overflow
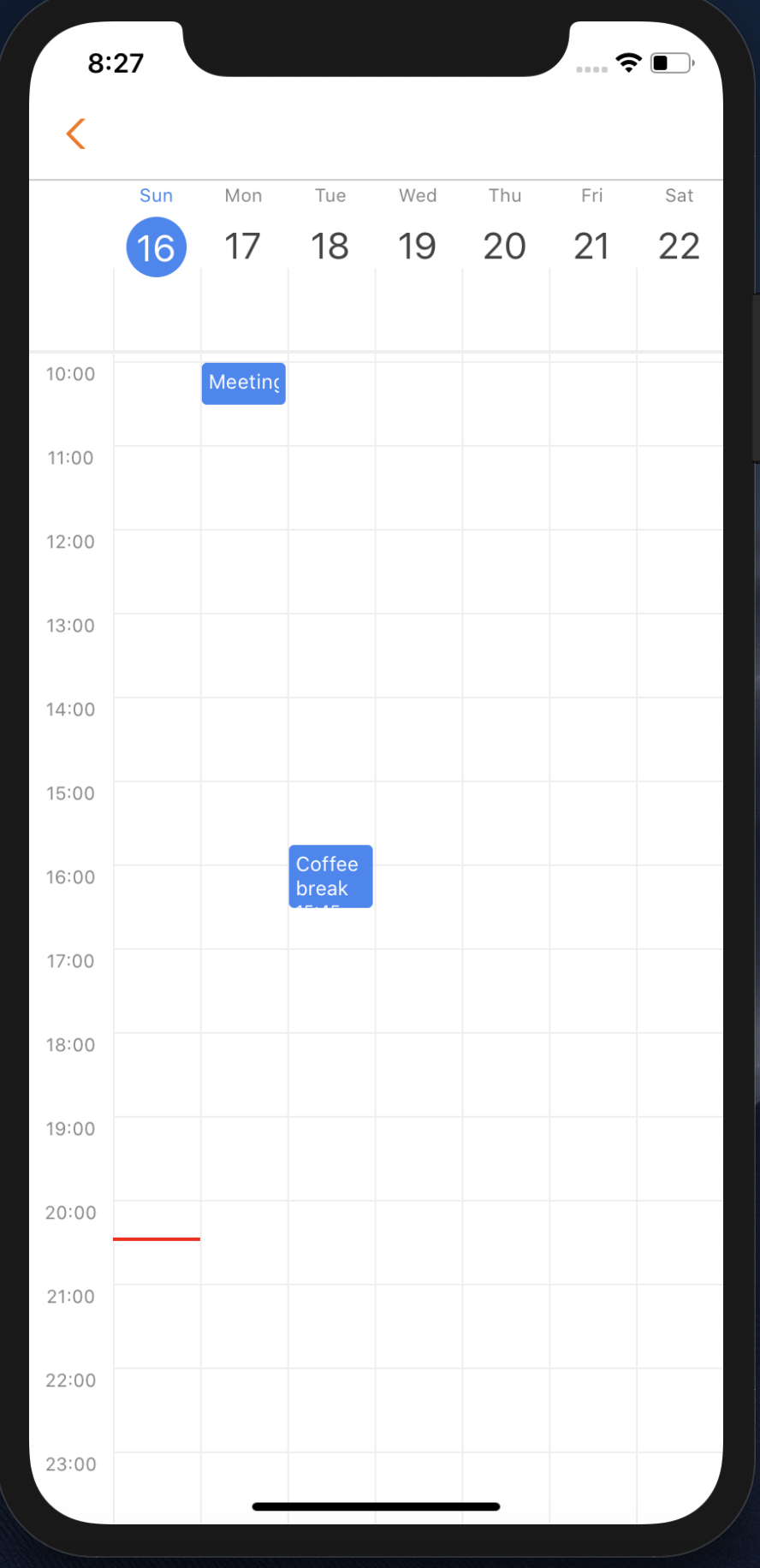
reactnativebigcalendar npm
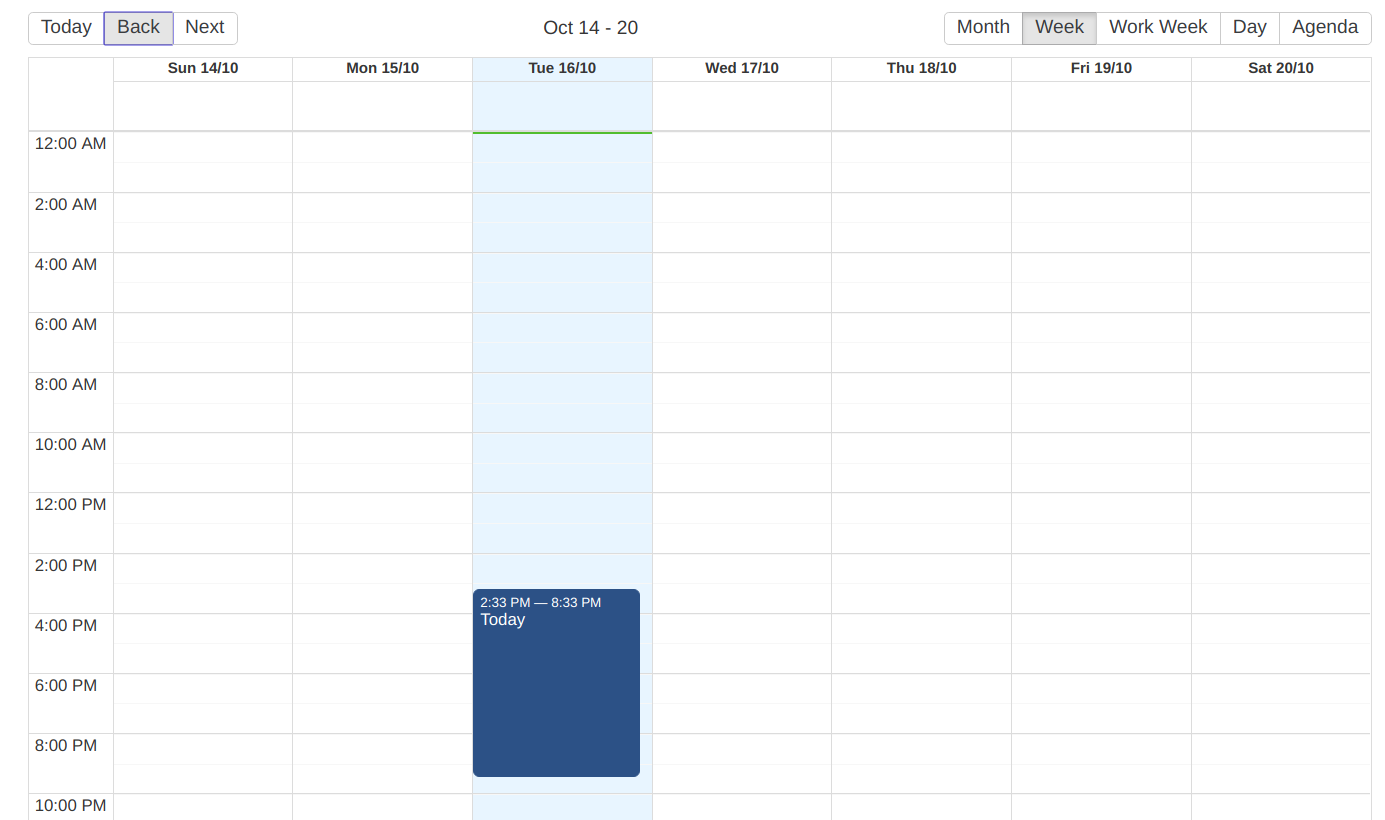
current time highlighted is reset onNavigate · Issue 1050 · jquense
Calendar Widgets From CodePen Calendar Tricks
React Js Calendar Example Coverletterpedia
reactnativebigcalendar npm
Related Post: