React Events Calendar
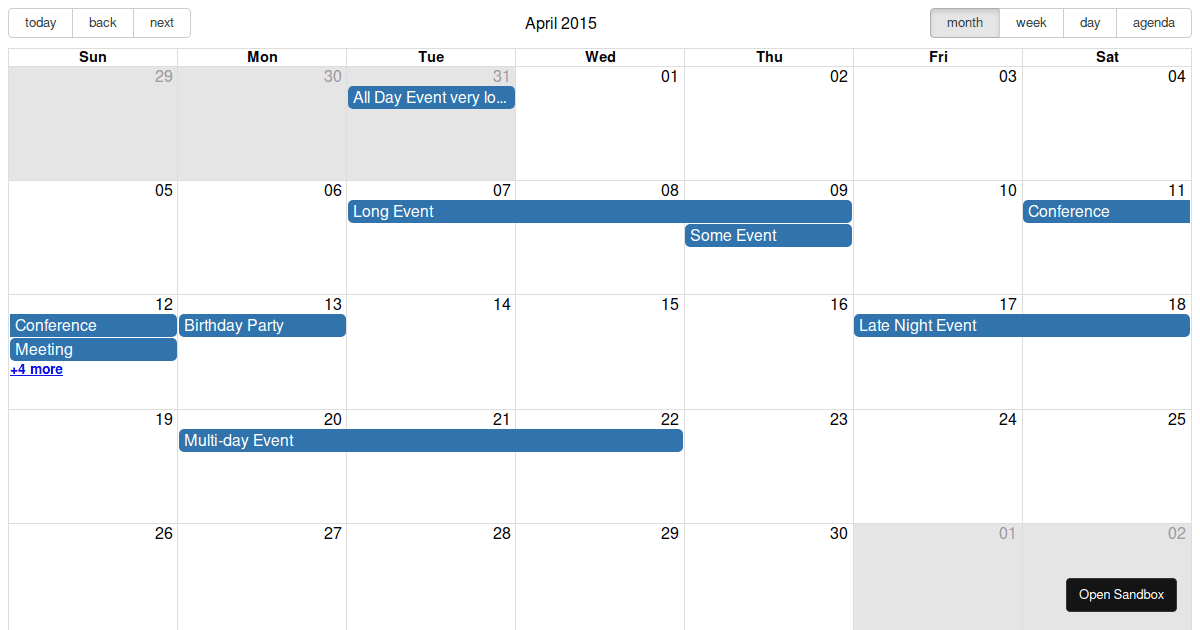
React Events Calendar - Web fully responsive react calendar with events for mobile and desktop with a modern look & feel. It makes it easy to load events 1 month at a time, and render custom elements on each day. Web if you want to pass the events state to , you can simply pass it the prop events = {events}. Web event calendar basic usage the following example will create an event calendar with the default options. Flawless data visualization in multiple views such as day, week, month, agenda, year, and timeline. Web the react scheduler, or event calendar, is a fully featured event calendar component that helps users manage their time efficiently. Web the react calendar component provides you all the necessary features to help your users handle their daily tasks with ease: Web find react event calendar examples and templates. Web react js component that will display supplied event data within a calendar view of a given month. Web react event calendar react calendar is a ui component that lets you add calendar and scheduling functionality to your react application. Web fully responsive react calendar with events for mobile and desktop with a modern look & feel. Second, use function local variables to update state in your reducer and local. It makes it easy to load events 1 month at a time, and render custom elements on each day. Web react js component that will display supplied event data within. Flawless data visualization in multiple views such as day, week, month, agenda, year, and timeline. Web event calendar basic usage the following example will create an event calendar with the default options. Web the react calendar component provides you all the necessary features to help your users handle their daily tasks with ease: Web if you want to pass the. Flawless data visualization in multiple views such as day, week, month, agenda, year, and timeline. React defines these synthetic events according to the w3c spec, so you don’t need to worry about. Web the react scheduler, or event calendar, is a fully featured event calendar component that helps users manage their time efficiently. It will cover the different. Set up. Web 55 rows ultimate calendar for your react app. Set up react project using the below command in vscode ide. Flawless data visualization in multiple views such as day, week, month, agenda, year, and timeline. Web find react event calendar examples and templates. Web the react calendar component provides you all the necessary features to help your users handle their. Set up react project using the below command in vscode ide. Web find react event calendar examples and templates. Web event calendar basic usage the following example will create an event calendar with the default options. Web the react scheduler, or event calendar, is a fully featured event calendar component that helps users manage their time efficiently. It makes it. Web first, use moment where you can. Flawless data visualization in multiple views such as day, week, month, agenda, year, and timeline. Web find react event calendar examples and templates. Web react bootstrap 5 calendar plugin mdb calendar is a plugin that allows you to efficiently manage tasks. Second, use function local variables to update state in your reducer and. Web react js component that will display supplied event data within a calendar view of a given month. Web fully responsive react calendar with events for mobile and desktop with a modern look & feel. Set up react project using the below command in vscode ide. Web event calendar basic usage the following example will create an event calendar with. Second, use function local variables to update state in your reducer and local. Set up react project using the below command in vscode ide. An events calendar component built for react and made for modern browsers (read: Web find react event calendar examples and templates. Web event calendar basic usage the following example will create an event calendar with the. Web react bootstrap 5 calendar plugin mdb calendar is a plugin that allows you to efficiently manage tasks. Web the react scheduler, or event calendar, is a fully featured event calendar component that helps users manage their time efficiently. Second, use function local variables to update state in your reducer and local. Flawless data visualization in multiple views such as. Second, use function local variables to update state in your reducer and local. Web fully responsive react calendar with events for mobile and desktop with a modern look & feel. Web react js component that will display supplied event data within a calendar view of a given month. Web find react event calendar examples and templates. Web event calendar basic. Web here, e is a synthetic event. React defines these synthetic events according to the w3c spec, so you don’t need to worry about. It will cover the different. Web the react scheduler, or event calendar, is a fully featured event calendar component that helps users manage their time efficiently. Web fully responsive react calendar with events for mobile and desktop with a modern look & feel. An events calendar component built for react and made for modern browsers (read: Second, use function local variables to update state in your reducer and local. It makes it easy to load events 1 month at a time, and render custom elements on each day. Web if you want to pass the events state to , you can simply pass it the prop events = {events}. Web event calendar basic usage the following example will create an event calendar with the default options. Flawless data visualization in multiple views such as day, week, month, agenda, year, and timeline. Web the react calendar component provides you all the necessary features to help your users handle their daily tasks with ease: Set up react project using the below command in vscode ide. Web find react event calendar examples and templates. Web 55 rows ultimate calendar for your react app. Web react event calendar react calendar is a ui component that lets you add calendar and scheduling functionality to your react application. Web react js component that will display supplied event data within a calendar view of a given month. Web first, use moment where you can. Web react bootstrap 5 calendar plugin mdb calendar is a plugin that allows you to efficiently manage tasks.newline Learn to build React, Angular, Vue, GraphQL, and Node.js Apps
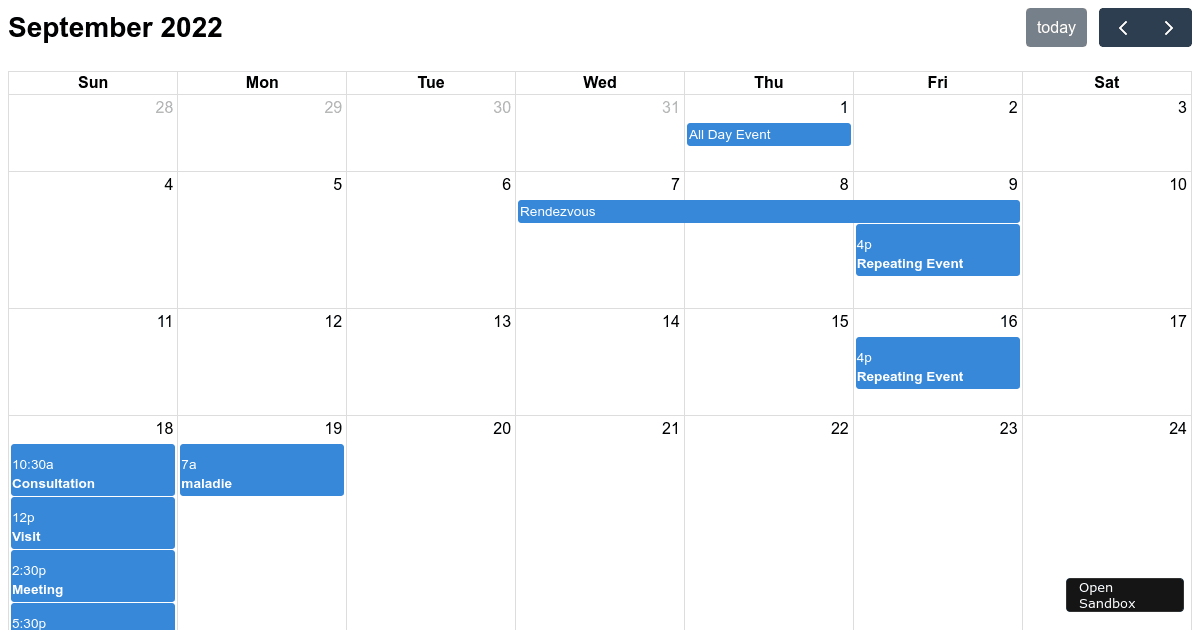
reactbigcalendar examples CodeSandbox
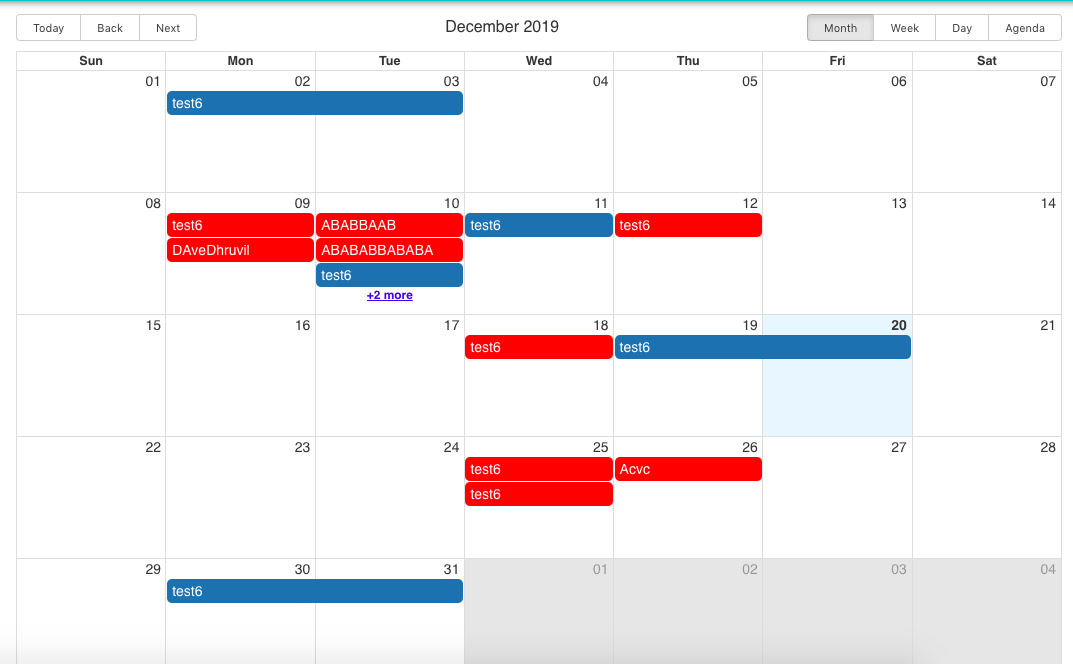
reacteventcalendar examples CodeSandbox
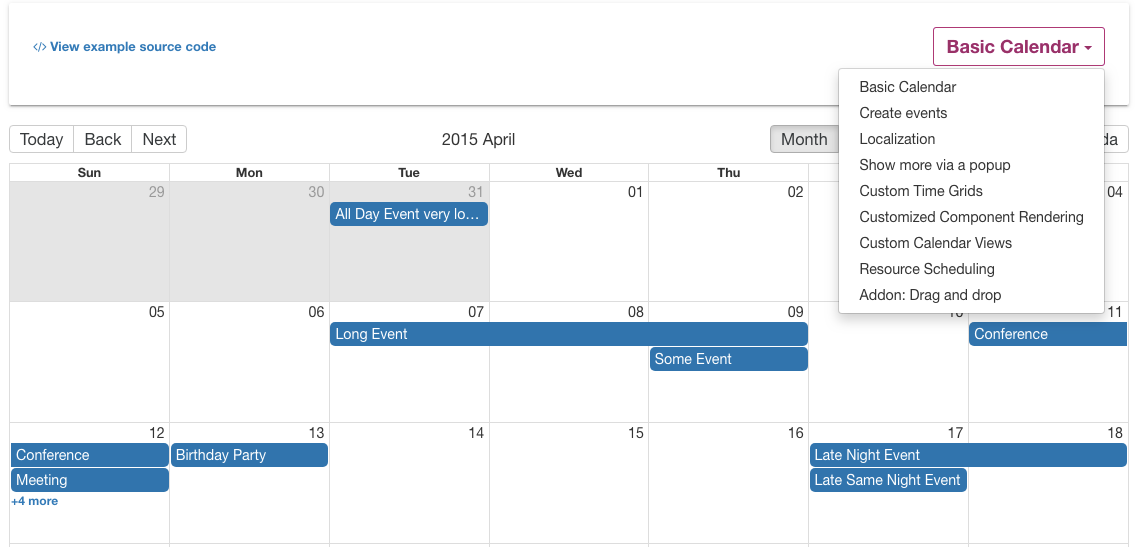
How to make ReactJS Calendar with events
reacteventcalendar examples CodeSandbox
Reactcalendartimelineextendeddrop NPM npm.io
event calendar in react js
10 Best Calendar Components For React & React Native Apps ReactScript
13 React DatePickers and TimePickers for 2020 by Jonathan Saring
event calendar in react js
Related Post: