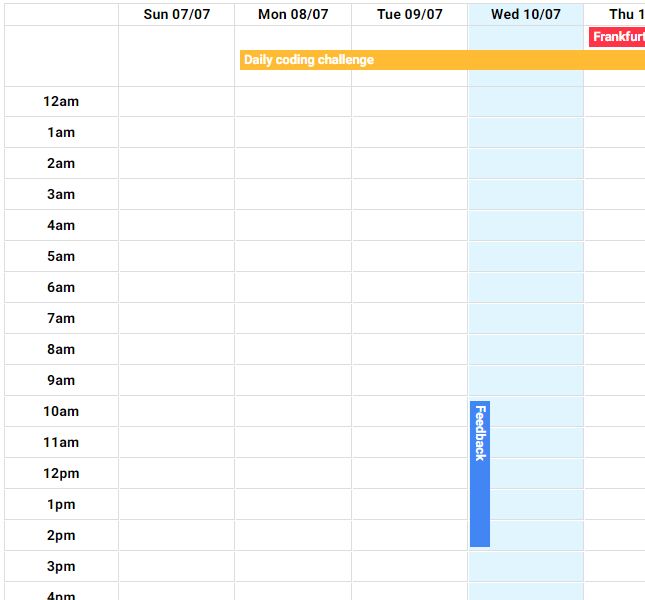
React Full Calendar
React Full Calendar - Start using @fullcalendar/react in your project by. It provides a component that exactly matches the functionality of fullcalendar’s standard. <fullcalendar plugins={ [ daygridplugin ]}. It provides a component that exactly matches the functionality of fullcalendar’s standard. Web fullcalendar seamlessly integrates with the react javascript framework. Web the official react component for fullcalendar. Web the component is equipped with all of fullcalendar’s options! Web fullcalendar seamlessly integrates with the react javascript framework. Just pass them in as props. The official react component for fullcalendar main 8 branches 45 tags code arshaw. Web fullcalendar seamlessly integrates with the react javascript framework. <fullcalendar plugins={ [ daygridplugin ]}. It provides a component that exactly matches the functionality of fullcalendar’s standard. The official react component for fullcalendar main 8 branches 45 tags code arshaw. Web the component is equipped with all of fullcalendar’s options! The official react component for fullcalendar main 8 branches 45 tags code arshaw. Web the official react component for fullcalendar. Web fullcalendar seamlessly integrates with the react javascript framework. Just pass them in as props. Web fullcalendar seamlessly integrates with the react javascript framework. Web the component is equipped with all of fullcalendar’s options! It provides a component that exactly matches the functionality of fullcalendar’s standard. It provides a component that exactly matches the functionality of fullcalendar’s standard. The official react component for fullcalendar main 8 branches 45 tags code arshaw. Start using @fullcalendar/react in your project by. Web the official react component for fullcalendar. <fullcalendar plugins={ [ daygridplugin ]}. It provides a component that exactly matches the functionality of fullcalendar’s standard. Just pass them in as props. Web fullcalendar seamlessly integrates with the react javascript framework. Web the component is equipped with all of fullcalendar’s options! Web the official react component for fullcalendar. The official react component for fullcalendar main 8 branches 45 tags code arshaw. Just pass them in as props. Start using @fullcalendar/react in your project by. Just pass them in as props. Web the component is equipped with all of fullcalendar’s options! The official react component for fullcalendar main 8 branches 45 tags code arshaw. It provides a component that exactly matches the functionality of fullcalendar’s standard. Web fullcalendar seamlessly integrates with the react javascript framework. Web fullcalendar seamlessly integrates with the react javascript framework. It provides a component that exactly matches the functionality of fullcalendar’s standard. It provides a component that exactly matches the functionality of fullcalendar’s standard. Web fullcalendar seamlessly integrates with the react javascript framework. <fullcalendar plugins={ [ daygridplugin ]}. It provides a component that exactly matches the functionality of fullcalendar’s standard. It provides a component that exactly matches the functionality of fullcalendar’s standard. Start using @fullcalendar/react in your project by. Web fullcalendar seamlessly integrates with the react javascript framework. Just pass them in as props. Just pass them in as props. Start using @fullcalendar/react in your project by. The official react component for fullcalendar main 8 branches 45 tags code arshaw. Web fullcalendar seamlessly integrates with the react javascript framework. Web the official react component for fullcalendar. The official react component for fullcalendar main 8 branches 45 tags code arshaw. Web the component is equipped with all of fullcalendar’s options! Web fullcalendar seamlessly integrates with the react javascript framework. Web fullcalendar seamlessly integrates with the react javascript framework. Just pass them in as props. It provides a component that exactly matches the functionality of fullcalendar’s standard. Start using @fullcalendar/react in your project by. The official react component for fullcalendar main 8 branches 45 tags code arshaw. Web the official react component for fullcalendar. Just pass them in as props. Web fullcalendar seamlessly integrates with the react javascript framework. <fullcalendar plugins={ [ daygridplugin ]}. Web fullcalendar seamlessly integrates with the react javascript framework. It provides a component that exactly matches the functionality of fullcalendar’s standard. Web the component is equipped with all of fullcalendar’s options!React FullCalendar plugins Width of the event in the Week vi Material
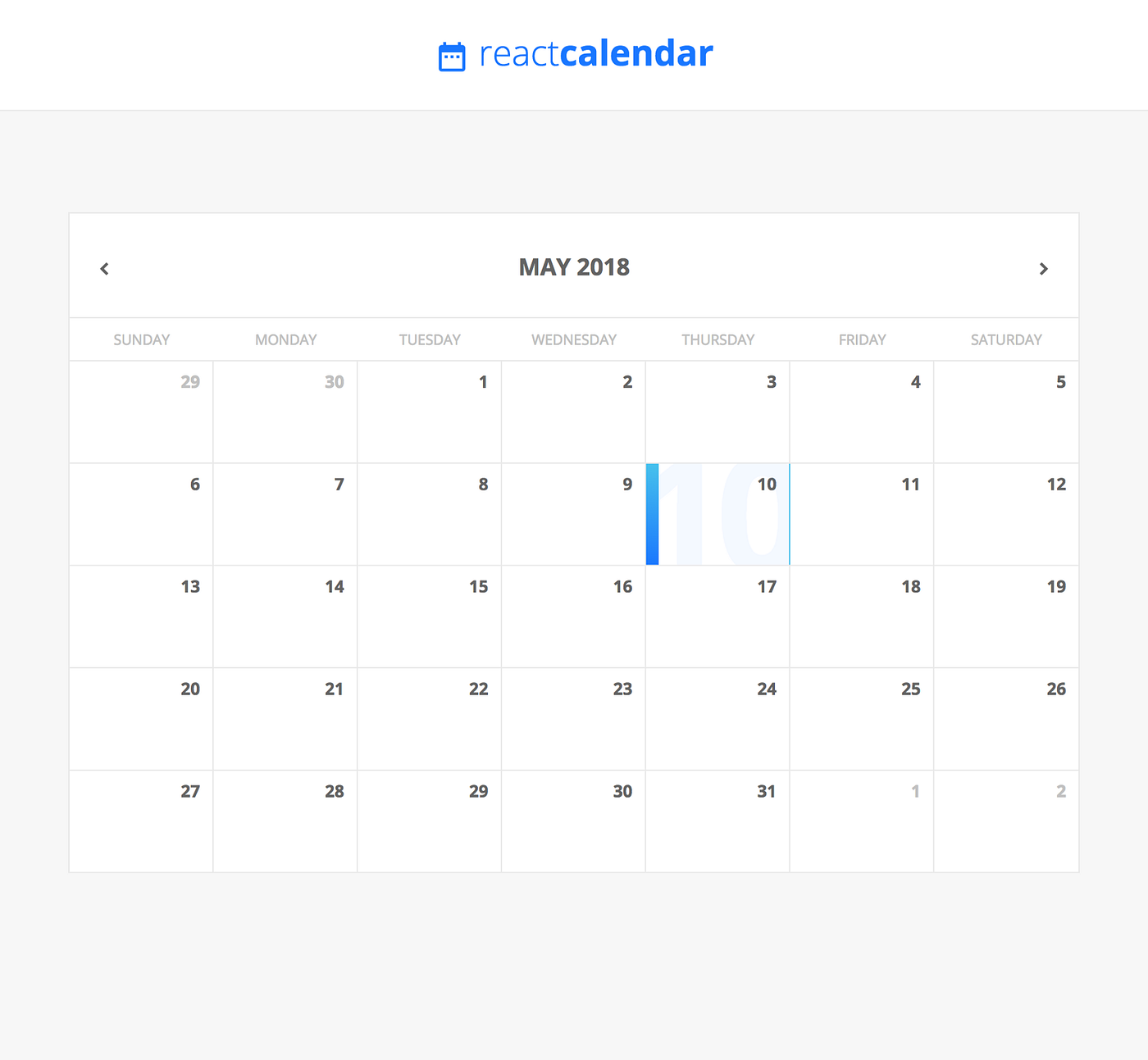
React Js Calendar Example Coverletterpedia
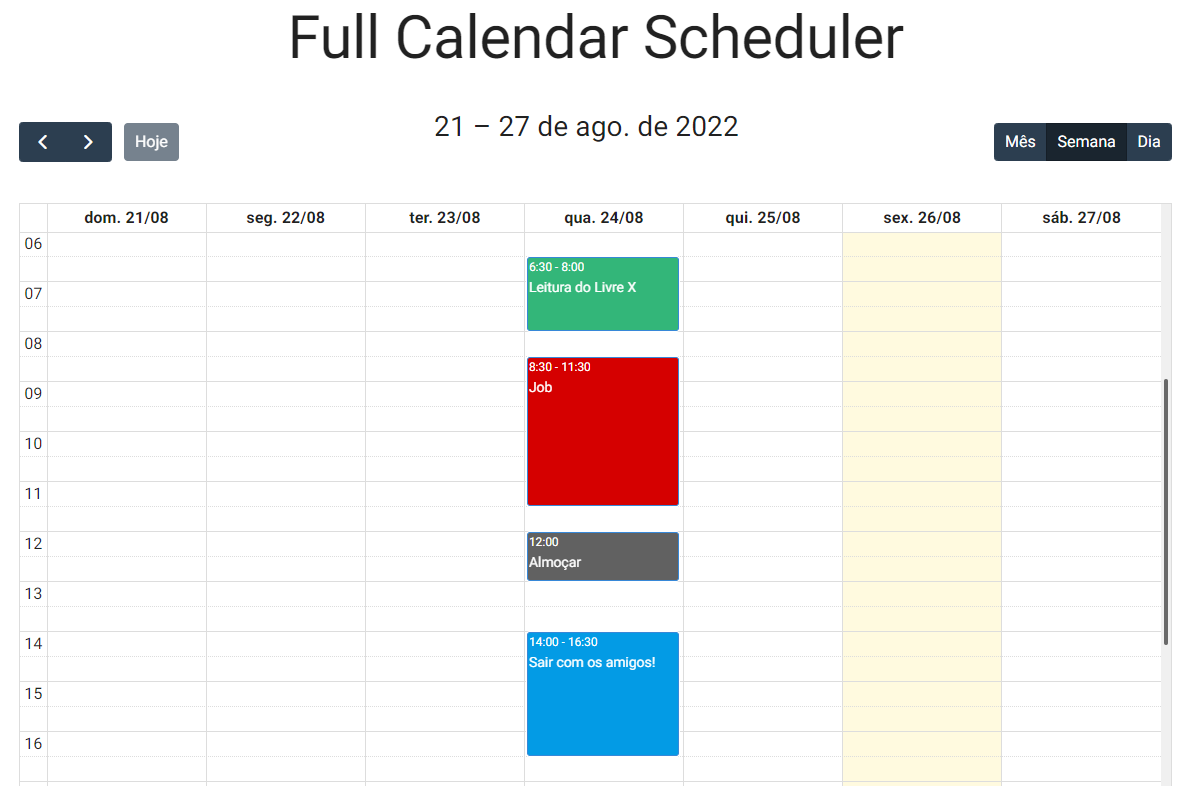
An Opensource FullCalendar Scheduler using React
reactfullcalendar examples CodeSandbox
fullcalendar/react examples CodeSandbox
reactnativebigcalendar npm package Snyk
Create a custom calendar in React Medium
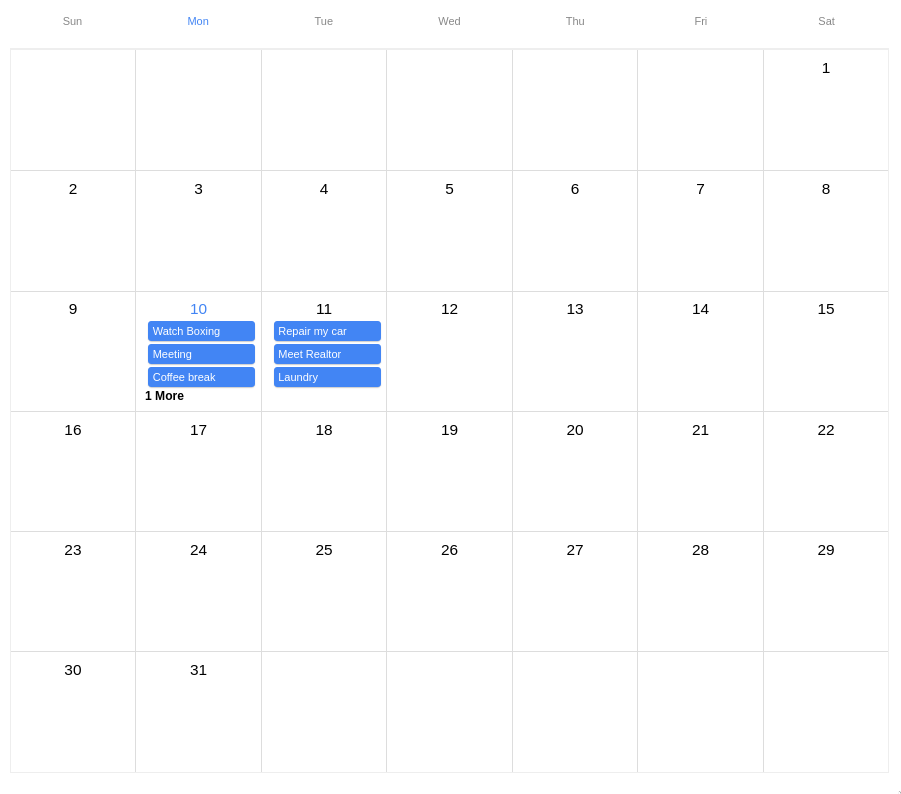
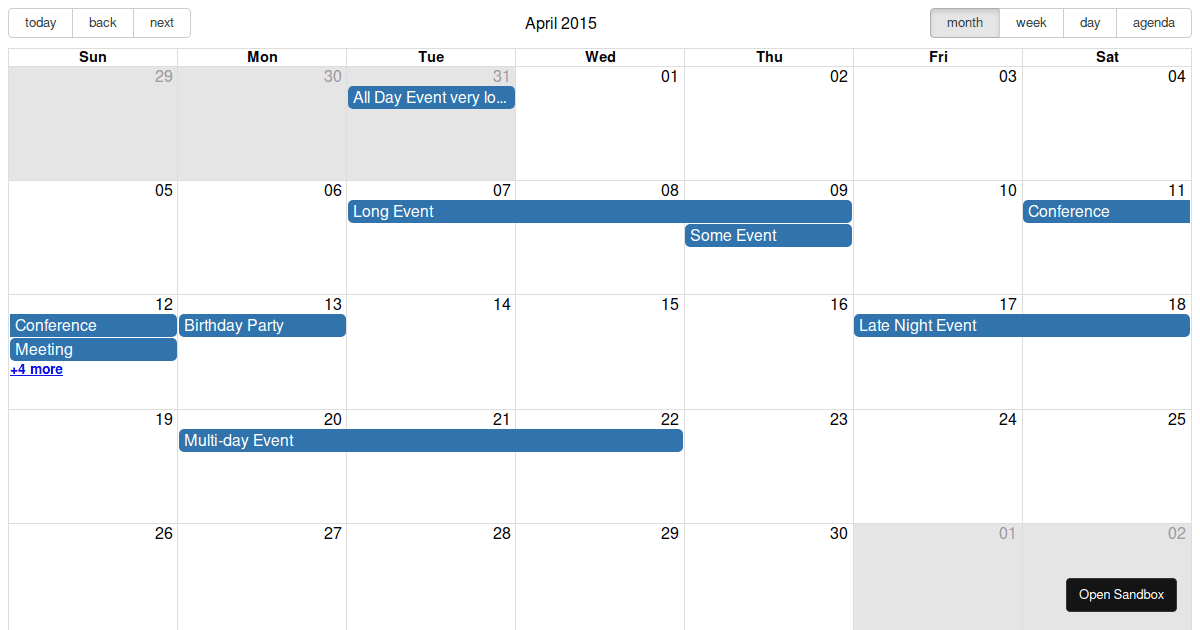
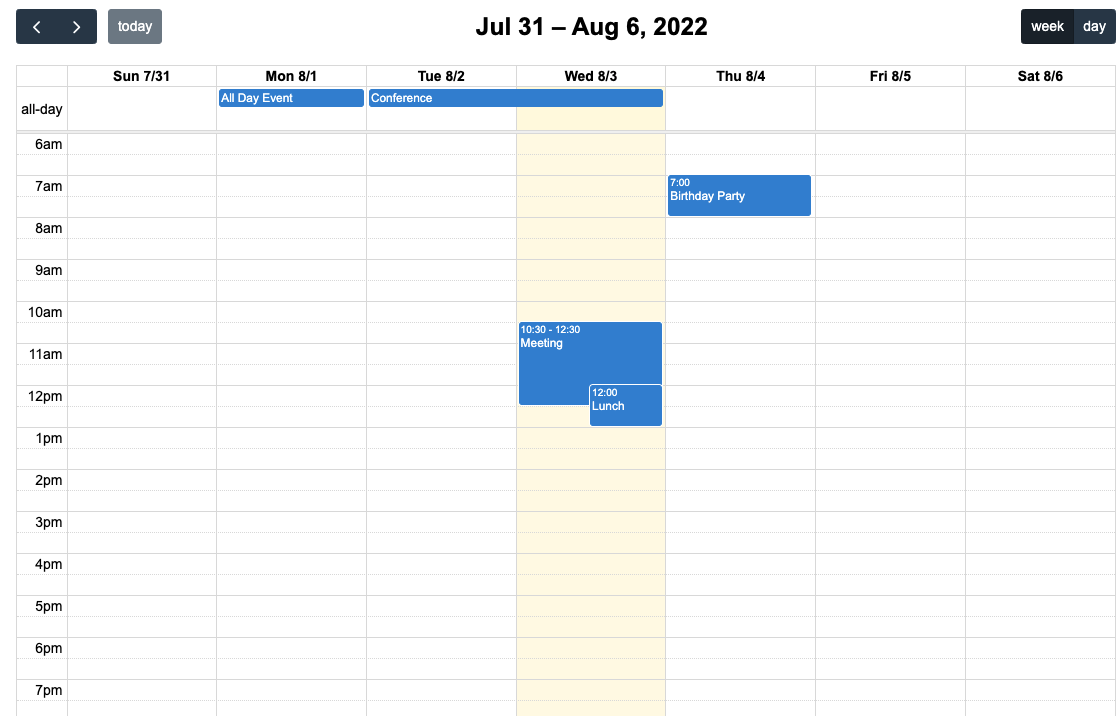
React FullCalendar Tutorial How to Build Monthly, Weekly, and Daily
reactbigcalendar examples CodeSandbox
React FullCalendar Tutorial How to Build Monthly, Weekly, and Daily
Related Post: