Remove Scrollbar Calendly Embed
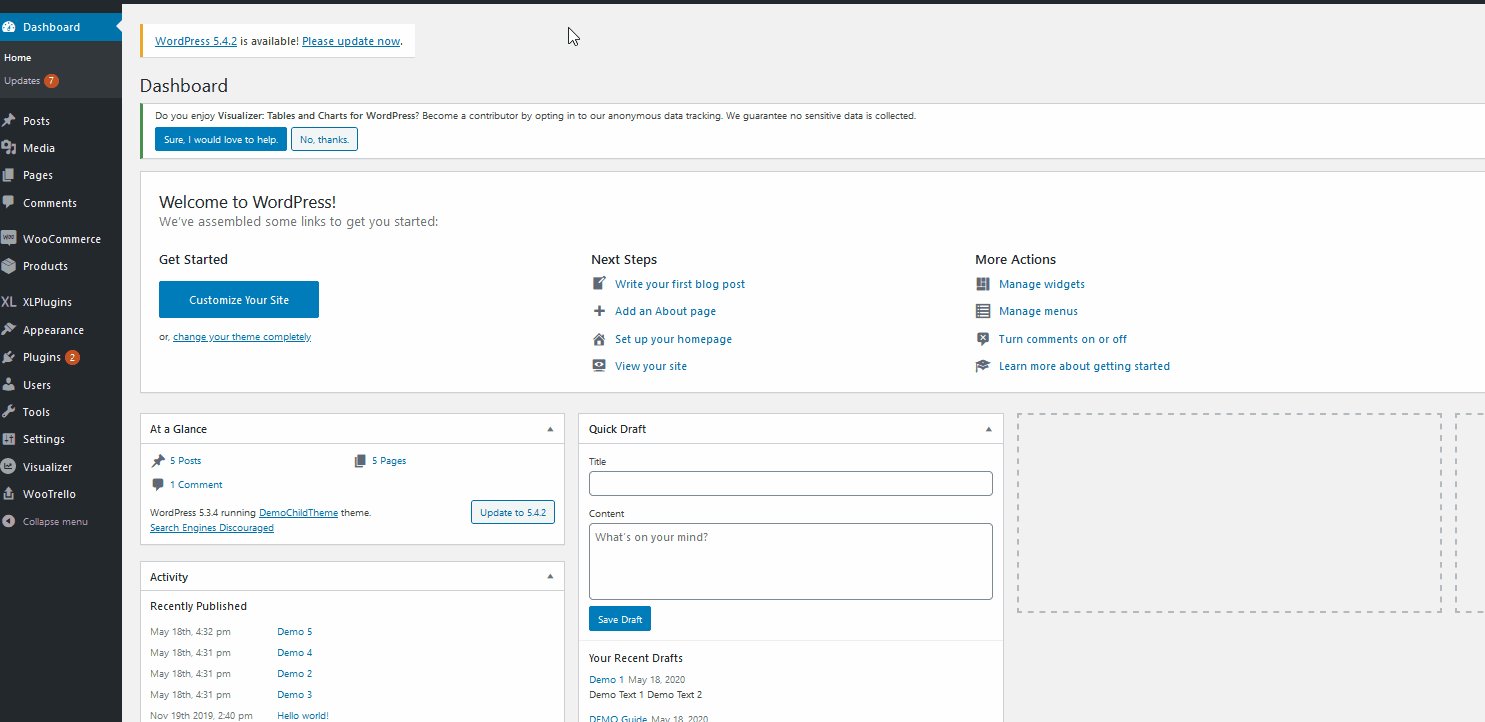
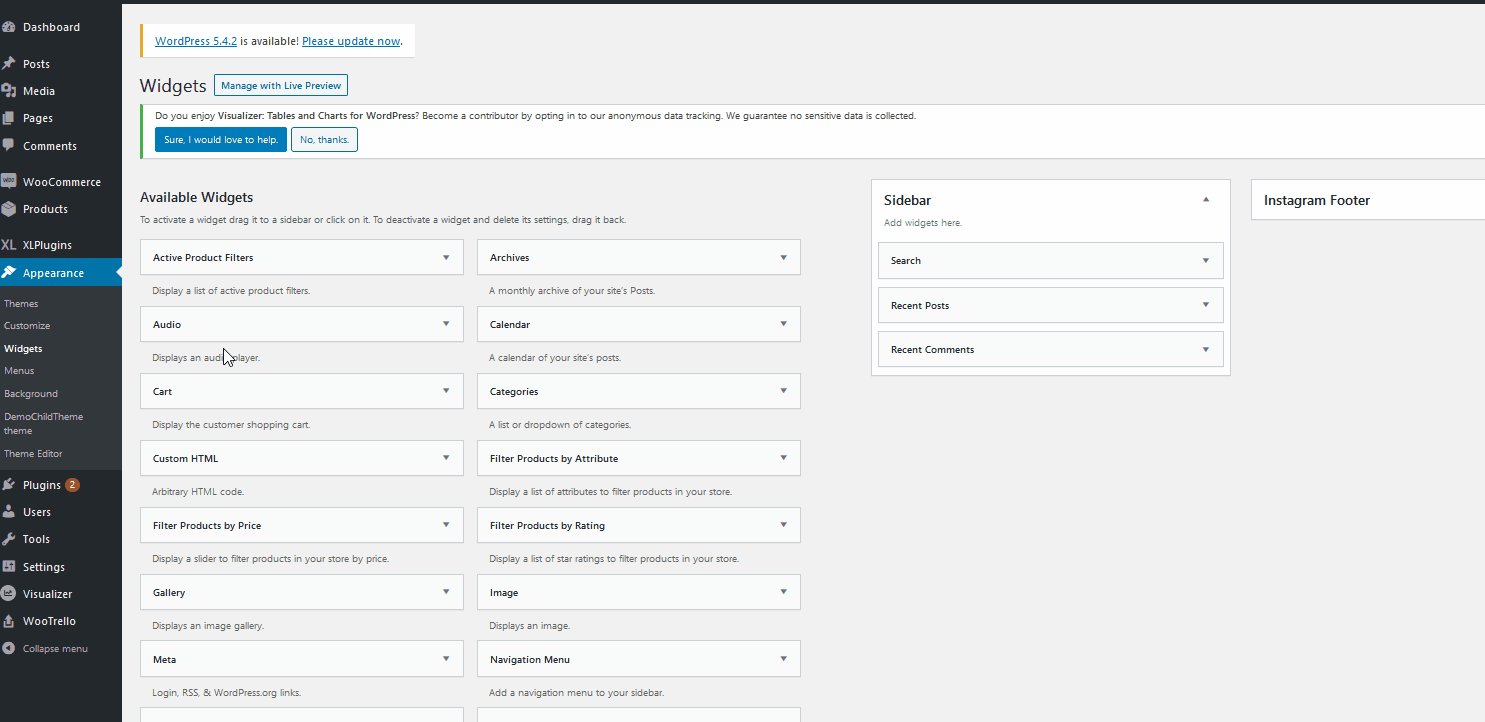
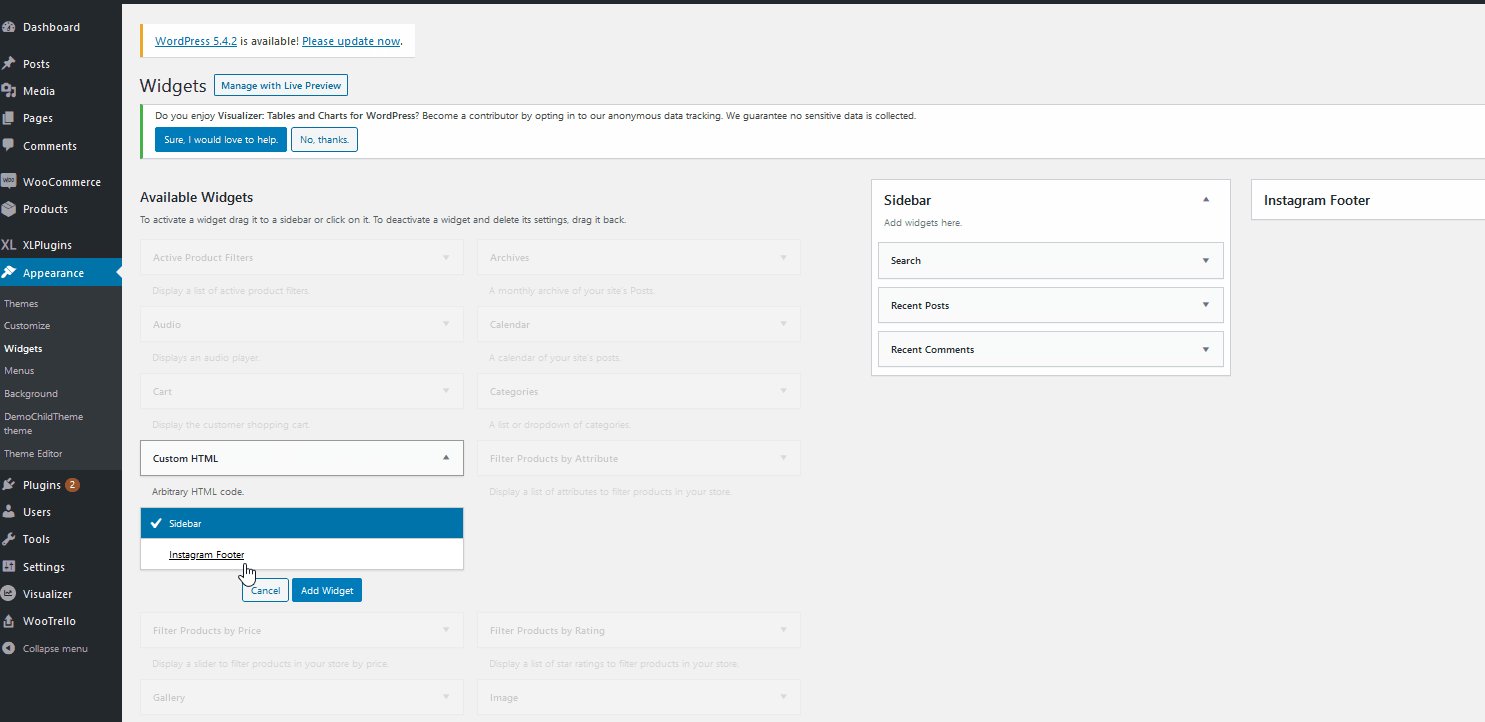
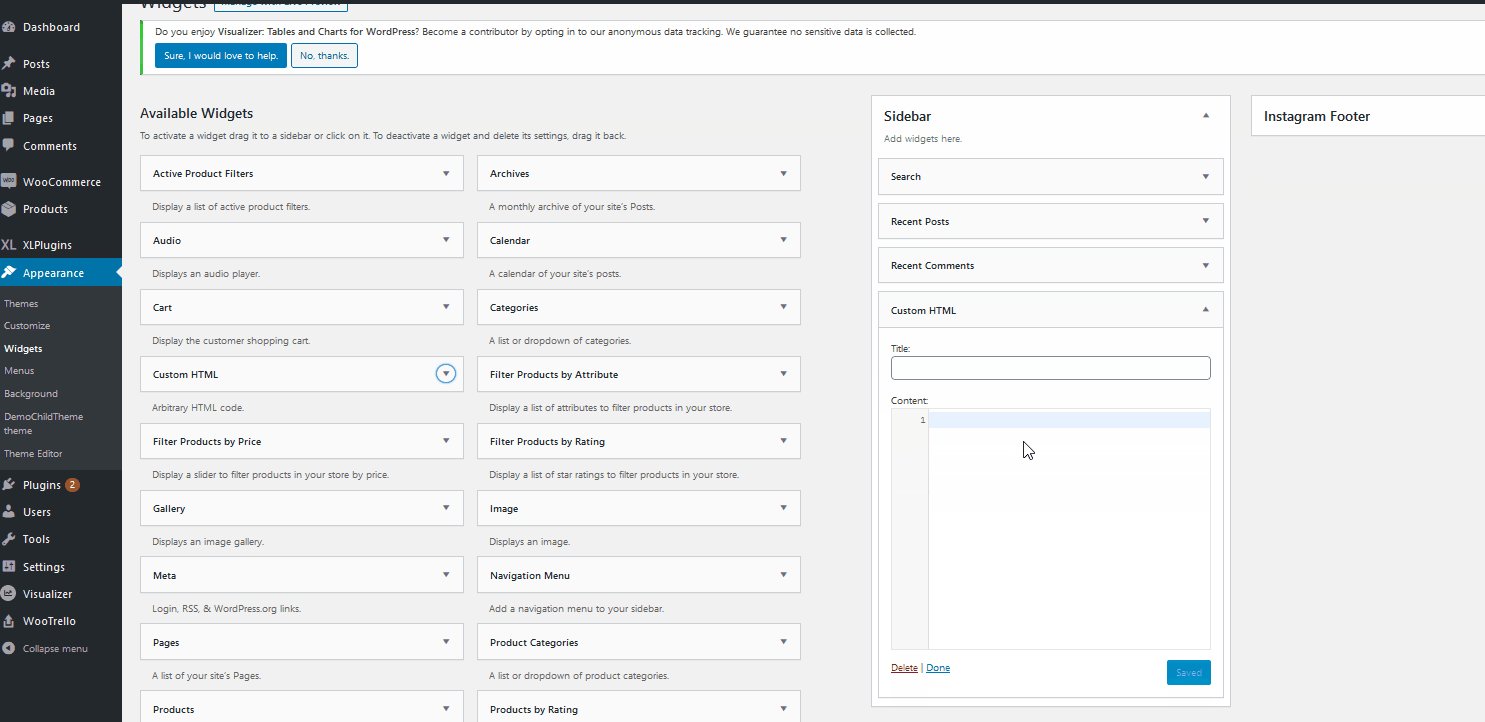
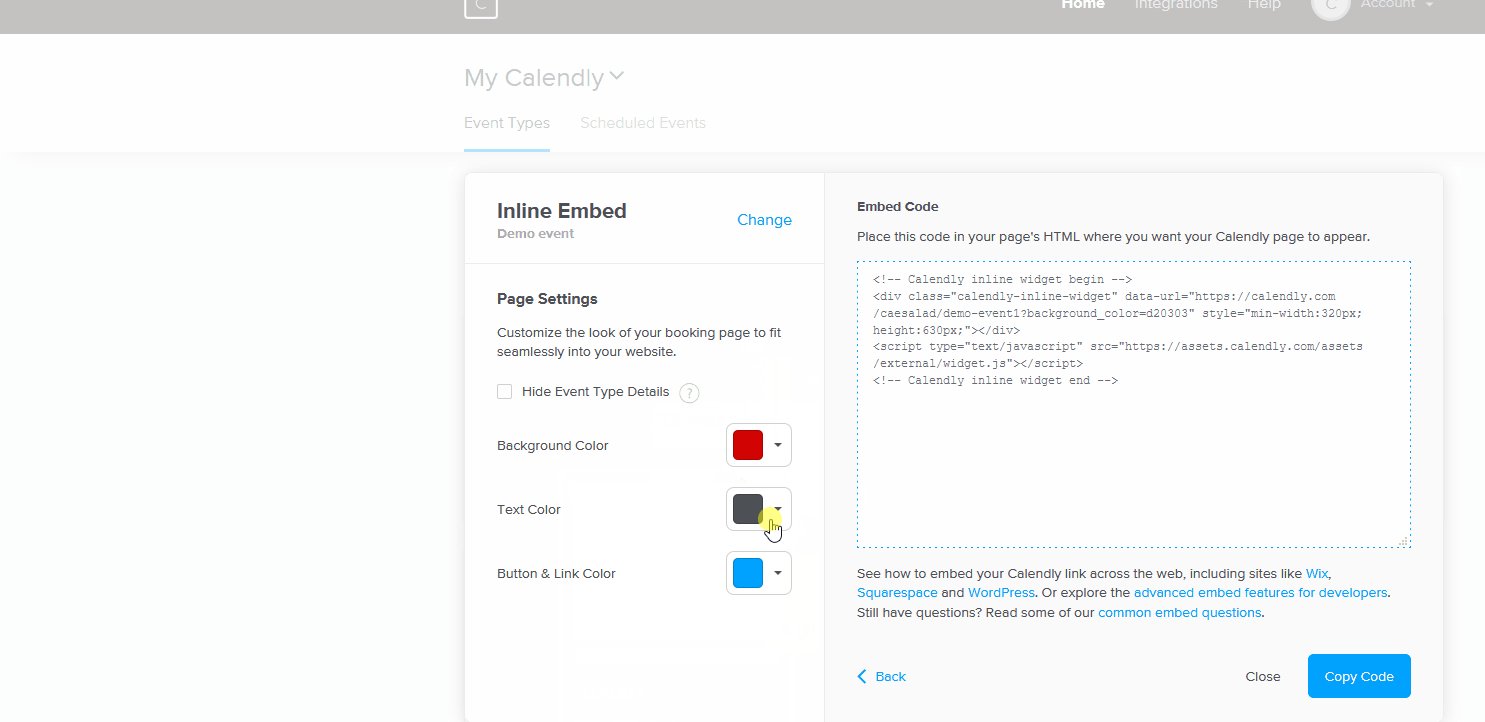
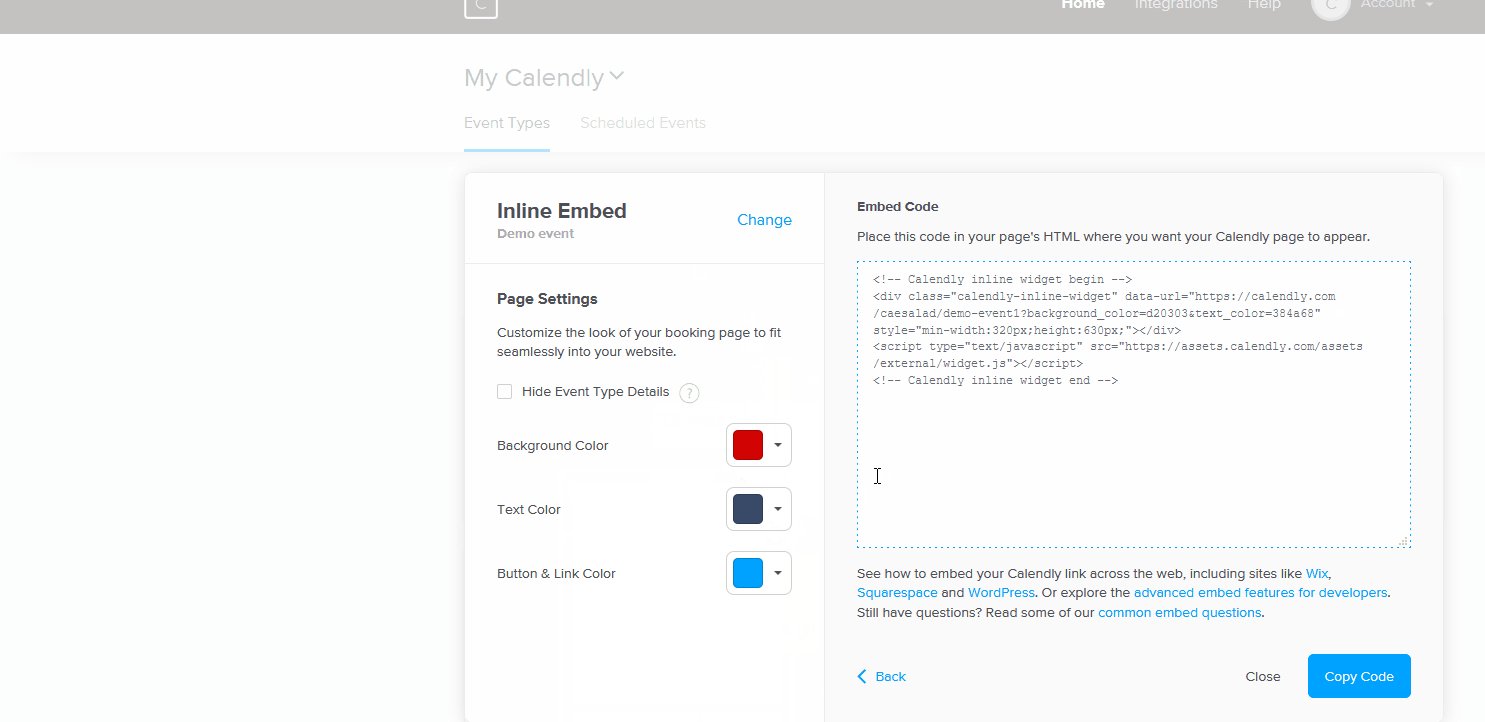
Remove Scrollbar Calendly Embed - Web sure, you could just add a link to your booking page on your website, but calendly also gives you the option to. 1) increase the height of the. Depending on the host and theme you’re using for your website, your visitors may encounter a. To add or remove users from your account: Web to hide the scrollbars, but still be able to keep scrolling, you can use the following code: Web navigate to the appearance section and open the editor. Edit the embed code, so that. Web i have embedded a calendly scheduler into my html, css website however it includes its own scroll bar which creates. Web <object data=frontpage_blogrool_center_top_728x90 type=text/html width=732 height=95. Web help center integrations & automations embed options embedding calendly on your site february 9, 2023. Customize embed widgets via shortcode. Web import calendly event types to wordpress. To add or remove users from your account: Web remove scroll bars. Web <object data=frontpage_blogrool_center_top_728x90 type=text/html width=732 height=95. Customize embed widgets via shortcode. Web to hide the scrollbars, but still be able to keep scrolling, you can use the following code: Web remove scroll bars. Depending on the host and theme you’re using for your website, your visitors may encounter a calendly embed module with a. Web integrate calendly with your system of record and simplify booking meetings. Example /* hide scrollbar for. Web remove scroll bars. Web <object data=frontpage_blogrool_center_top_728x90 type=text/html width=732 height=95. Customize embed widgets via shortcode. To add or remove users from your account: Edit the embed code, so that. Web to hide the scrollbars, but still be able to keep scrolling, you can use the following code: Web i can't seem to remove the scroll bar from the app embed, so you a user only ever see a small section of the. To add or remove users from your account: Web sure, you. Web create your html embed, and paste in your calendly embed code. Web when using an inline embed, the two main suggestions to remove the scroll are: Media query styling the adjusted snippet below does not generate those bars because it uses css. Web i can't seem to remove the scroll bar from the app embed, so you a user. Web import calendly event types to wordpress. Example /* hide scrollbar for. Then, click the add to website. Web sure, you could just add a link to your booking page on your website, but calendly also gives you the option to. Web to hide the scrollbars, but still be able to keep scrolling, you can use the following code: Depending on the host and theme you’re using for your website, your visitors may encounter a. Edit the embed code, so that. Locate the theme files sidebar to the right of the. Then, click the add to website. Customize embed widgets via shortcode. Discover options for adding calendly to your website, ensuring your visitors schedule at the height of their. Web in calendly on the home page, click the share button of the event type of your choice. Then, click the add to website. Depending on the host and theme you’re using for your website, your visitors may encounter a. Web sure, you. Depending on the host and theme you’re using for your website, your visitors may encounter a. Locate the theme files sidebar to the right of the. Web i can't seem to remove the scroll bar from the app embed, so you a user only ever see a small section of the. Depending on the host and theme you’re using for. Web navigate to the appearance section and open the editor. Web remove scroll bars. Depending on the host and theme you’re using for your website, your visitors may encounter a. Web integrate calendly with your system of record and simplify booking meetings for revenue teams. Discover options for adding calendly to your website, ensuring your visitors schedule at the height. Web when using an inline embed, the two main suggestions to remove the scroll are: Web remove scroll bars. Customize embed widgets via shortcode. Web remove scroll bars. Web import calendly event types to wordpress. Web integrate calendly with your system of record and simplify booking meetings for revenue teams. Depending on the host and theme you’re using for your website, your visitors may encounter a calendly embed module with a. 1) increase the height of the. Web i can't seem to remove the scroll bar from the app embed, so you a user only ever see a small section of the. Then, click the add to website. Web in calendly on the home page, click the share button of the event type of your choice. Discover options for adding calendly to your website, ensuring your visitors schedule at the height of their. Web i have embedded a calendly scheduler into my html, css website however it includes its own scroll bar which creates. Edit the embed code, so that. Web <object data=frontpage_blogrool_center_top_728x90 type=text/html width=732 height=95. Easy to use widget customizer for. Web navigate to the appearance section and open the editor. Locate the theme files sidebar to the right of the. Media query styling the adjusted snippet below does not generate those bars because it uses css. Depending on the host and theme you’re using for your website, your visitors.Should You Use Calendly for Appointment Scheduling? [App Review]
How to Embed Calendly in WordPress? 3 Easy Ways! QuadLayers
How to Embed Calendly in WordPress? 3 Easy Ways! QuadLayers
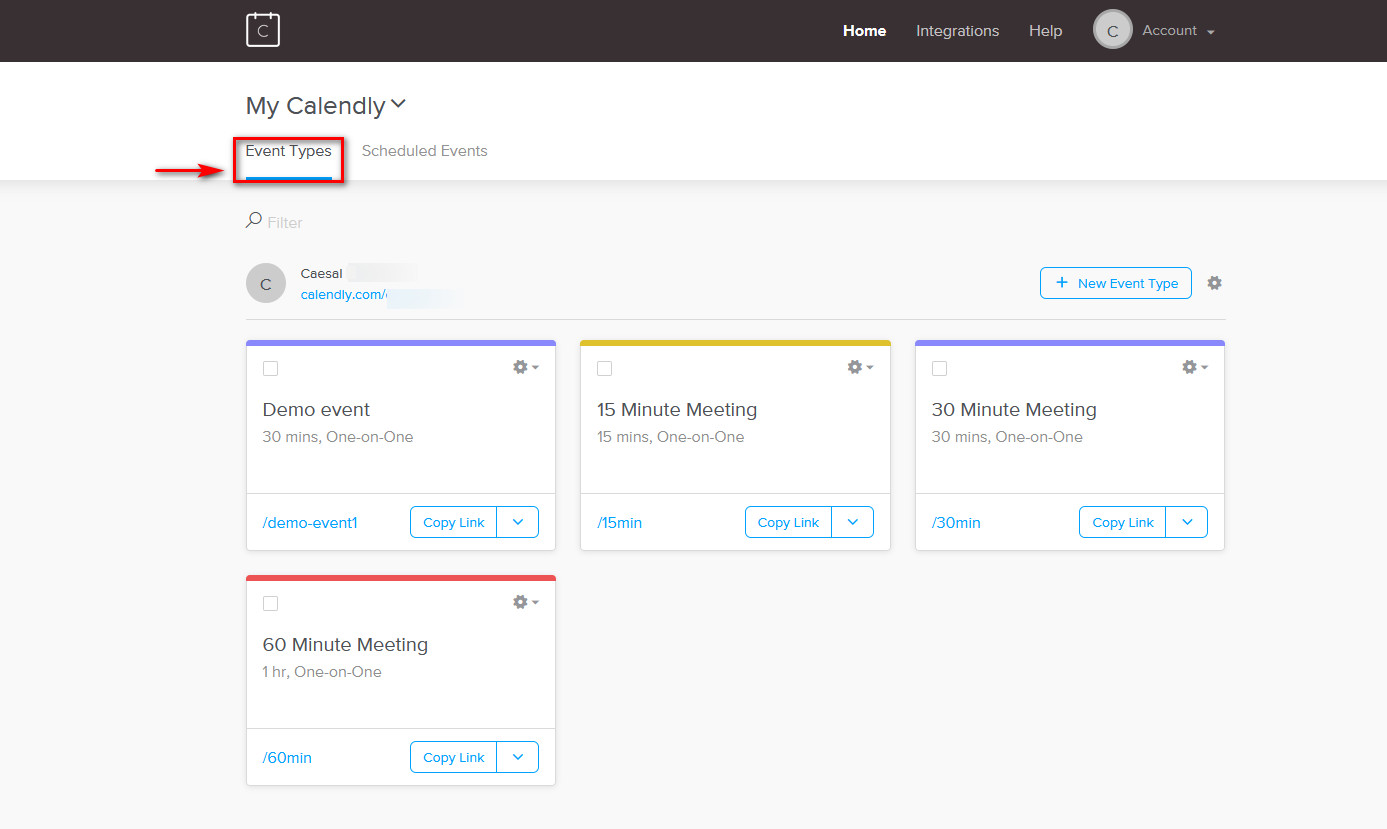
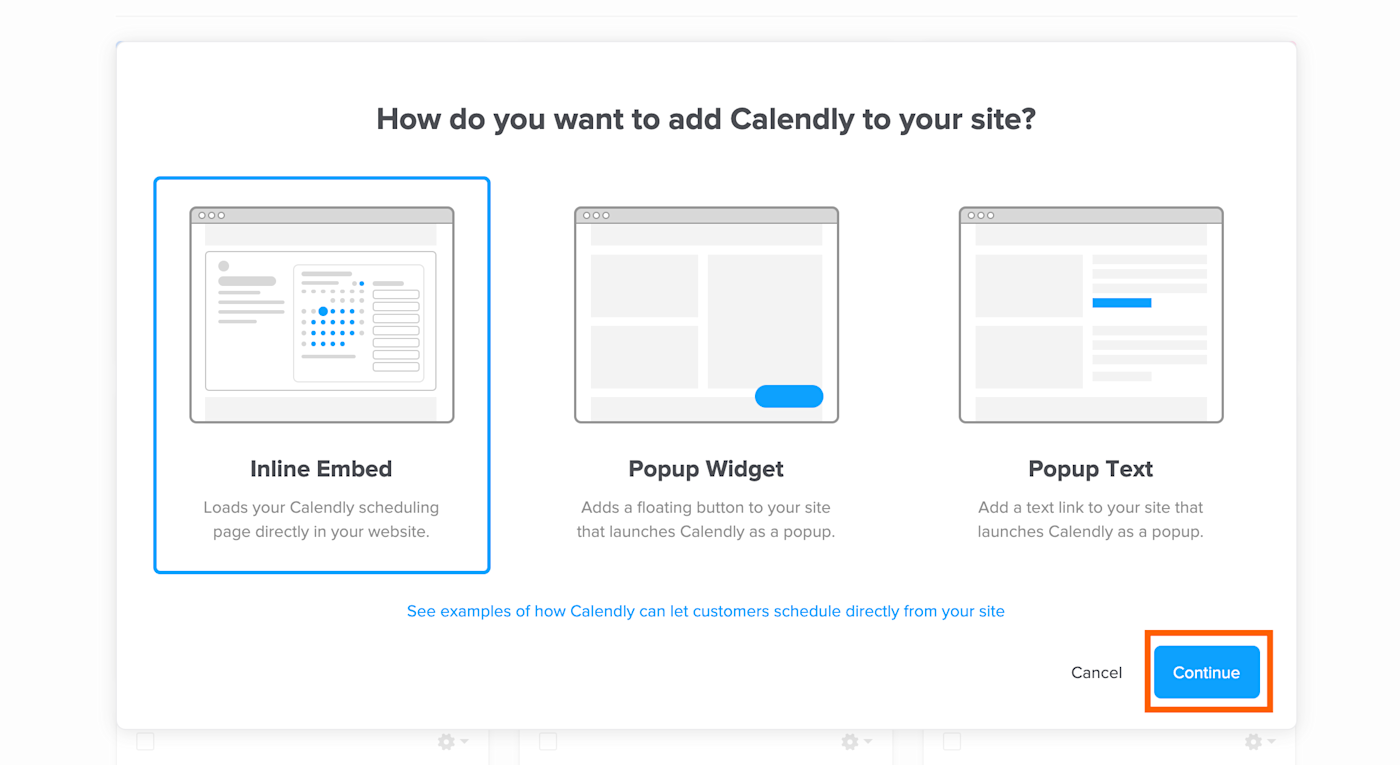
How To Integrate Calendly With ClickFunnels [Ultimate Guide]
How to Embed Calendly in WordPress? 3 Easy Ways! QuadLayers
How to Embed Calendly in WordPress? 3 Easy Ways! QuadLayers
Bottom scroll bar missing in excel pilotmu
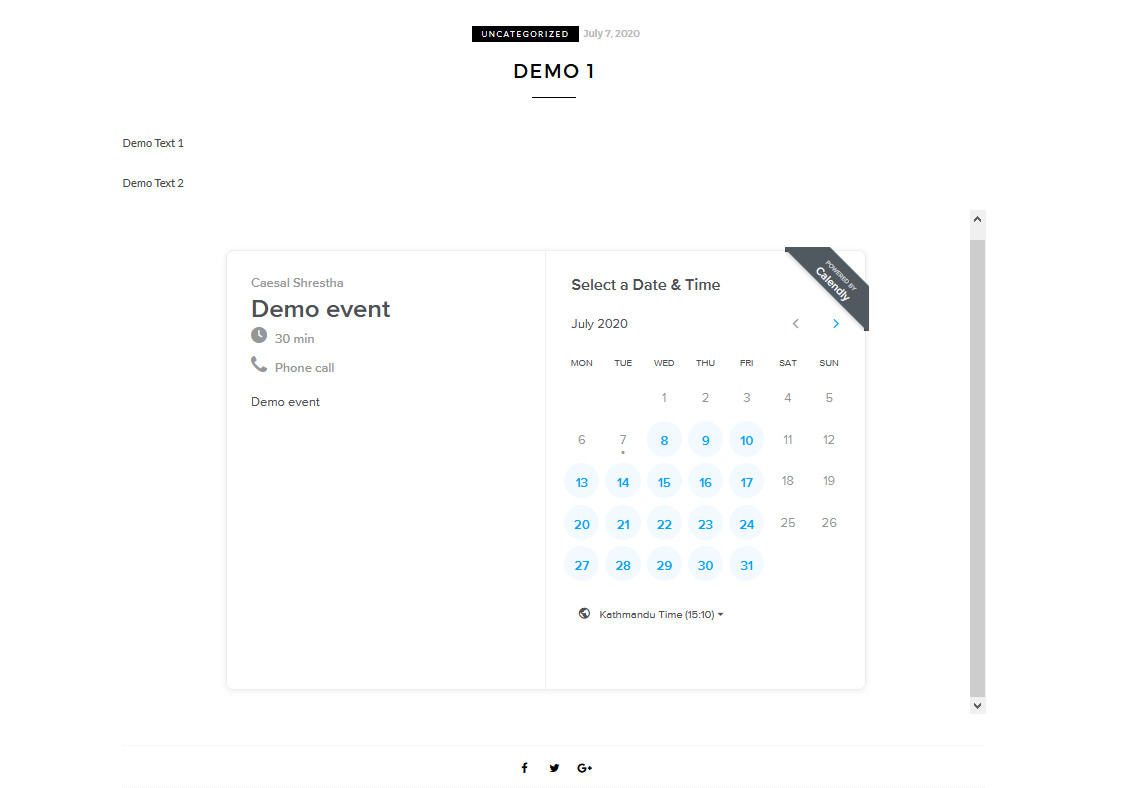
How to Embed Calendly in WordPress? 3 Easy Ways! QuadLayers
How to Embed Calendly in WordPress? 3 Easy Ways! QuadLayers
How to Embed Calendly in WordPress
Related Post:


![How To Integrate Calendly With ClickFunnels [Ultimate Guide]](https://passivesecrets.com/wp-content/uploads/2020/11/inline-embed-calendly.png)